Kotlin Festの感想ブログを読んでいて、やっぱり自分も書きたくなっちゃった。だから書く。(2年連続)
去年の記事
CfP
今年はCfPだったので、2本書きました。
- GraphQL周り(通過した話)
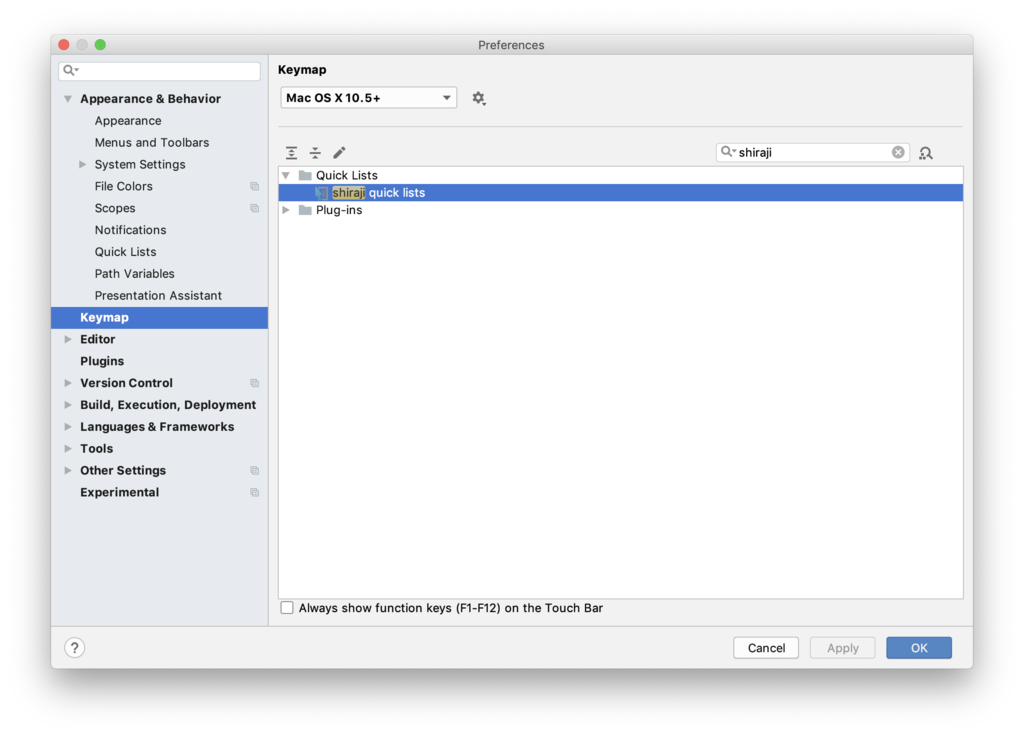
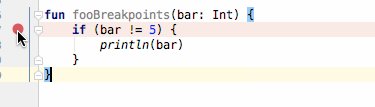
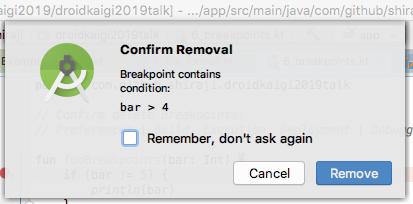
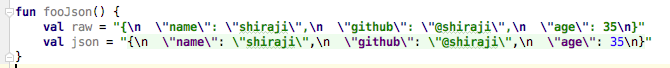
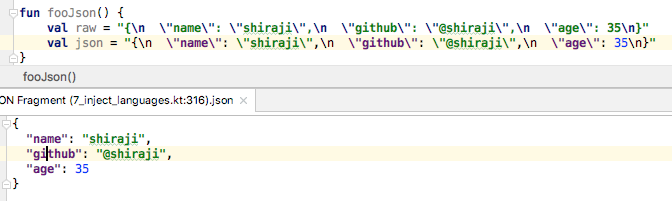
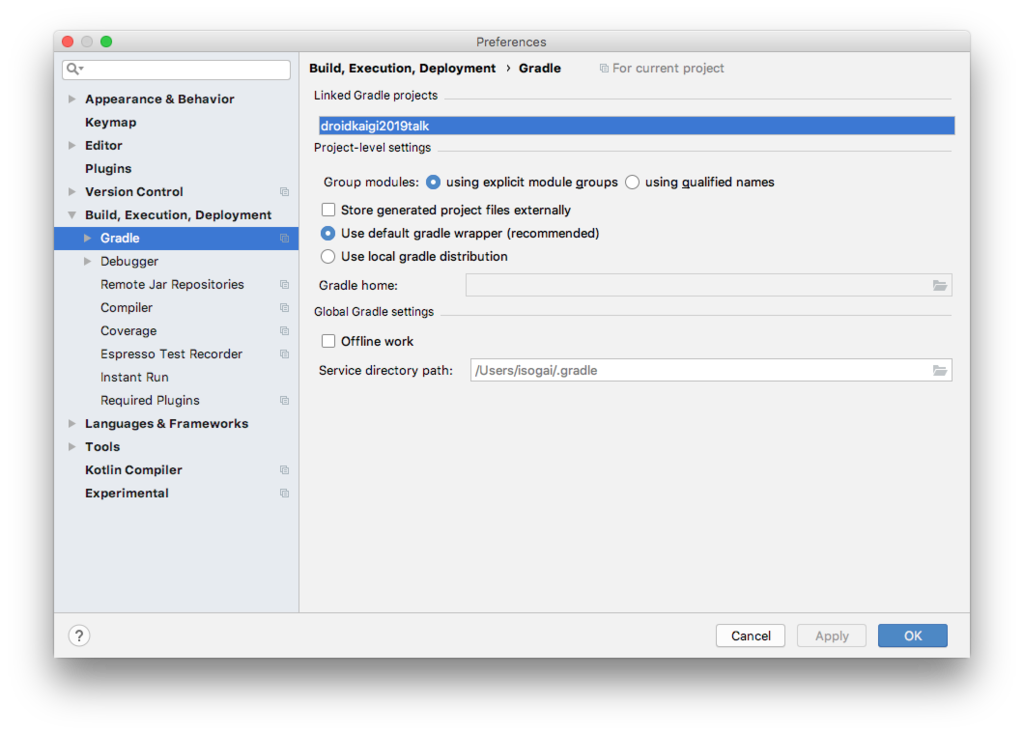
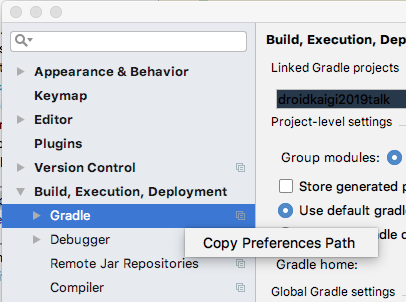
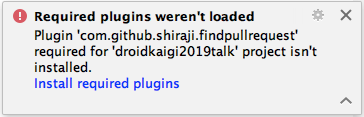
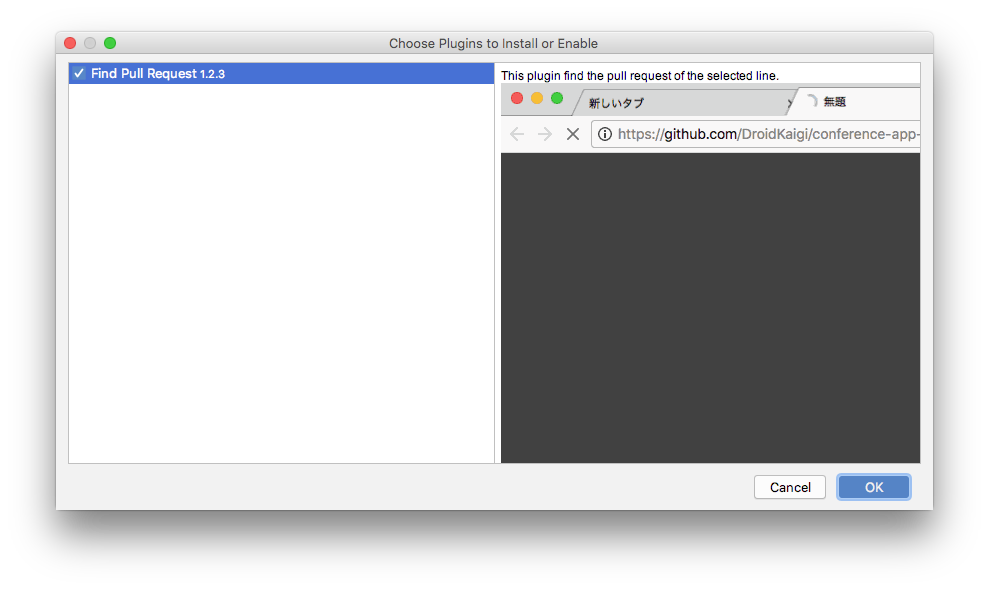
- IntelliJ周り(DroidKaigiでなかなか反応良かった話の改良版)
セッションの内容に新規性・独自性があること Kotlin独自の知見を得られること ― 例えば内容をJavaに置き換えても同じ知見が得られるようなセッションは採用されにくいです。
これらの要件が本当に難しくて、Javaに置き換えられない内容ってCoroutineやKotlinでしか使えないライブラリしかないんでは?と悩みまくりました。それに加えて新規性!?とかなり苦しんだCfPでした。
通過連絡
7/10に通過連絡が来ました。
Kotlin Fest採択されたー!急いで準備せねば!社内での実例も出しつつ、KotlinでGraphQLの話しようと思います。
— shiraji (@shiraj_i) July 10, 2019
渾身のIntelliJのおもしろネタは採択されなかった😭
LTにして、「Kotlinを使ってIntelliJと話してみよう!」とかにすれば良かったか?この話どっかで話したいなー。 pic.twitter.com/W4djyN5JHe
全然時間なかった!とここで文句書くつもりだったけど、メール確認して7/10に連絡来ていた事実を知り、1.5ヶ月もあったんなら余裕だったんじゃん・・・と今反省しています。いや、夏休みがあったから実質1ヶ月だしやっぱり時間なかった!
スライド準備
CfPの時にアウトラインが決まっていたこともあり、サクサク進むかなーって思ってました。 IntelliJの話がしたくてしたくて、その影響もあり、あんまりモチベーションが上がらず、進捗は良くなかったです。 7月から話す内容を書き出し、2週間前にKeynoteの1枚目を作り出し、1週間前にようやく完成しました。
うおー!ようやくKotlin Festのスライド準備完了した!かなり削ってしまった。。。
— shiraji (@shiraj_i) August 18, 2019
あとは一週間しっかりと練習して、細かいネタを仕込む作業に入る。
かなり遅くて焦ったのですが、今までとは別の方法でスライド作成し、その方法が自分には結構フィットしました。これは自分にとってかなり大きな収穫かなーと考えています。
前日
去年同様、ぼっち飯回避ツイートをしました。
Kotlin Fest 2019でもこれやりたい!どなたか一緒にランチ行きませんかー?サーバサイドKotlinやGraphQLなどなど興味ある方ぜひ!
— shiraji (@shiraj_i) August 22, 2019
(今年も自腹でお願いします!)https://t.co/zQISiHftUs
kouさん、ikkunさんが反応してくれたので、前日の時点でぼっち飯回避できたの本当に良かった。
これあと一人だれか参加しませんかー?ぼっち飯回避! #kotlinfest https://t.co/1l5SfW7Dp8
— shiraji (@shiraj_i) August 24, 2019
当日に追加で呼びかけたらいっせいさんが反応してくれました。これで準備万端になりました!
当日
会場に入ったのは10:40くらいでした(これがあとで叱られる原因に)。もうすごい盛り上がっていて、会場入って、おおお!とすごくワクワクしたのを覚えています。控え室に荷物を置かせてもらい、キーノートを聴きました。 Svetlana Isakovaさんに紹介してもらった、Inline classやimmutableListの話が非常に良く、早速どこに導入するべ?って検討していました。それとSvetlana Isakovaさんのスライドにまさか自分が出てくるとは思ってなかったのですごく嬉しかったです。
It's me!!!#kotlinfest pic.twitter.com/PG38WHUe8u
— shiraji (@shiraj_i) August 24, 2019
最近正直OSSで貢献できてないので、何かしなきゃ!と思いました。
ランチ
前日のツイートで集まった三人の方落ち合おうとしていたら、八木さんがランチ相手を探していたので、八木さんを引っ張っていき、去年と同じところでランチしました。
バックグランドがみんなバラバラだったのですが、去年同様結構盛り上がりました。 話の内容はKotlinの話はもちろん、Androidの話であったり、サーバサイドの話であったり、業務の話であったり、多岐に渡りました。 たった1時間しかなかったのが残念ですが、やっぱり初めての人とご飯行くの楽しいし、知ってる人がいても楽しい!という気づきがありました。 これは来年もKotlin Festがあるならぜひやりたい!
当日(午後)
午後のトークは自分の登壇が15:30からあると言うことであんまり聴いてないのですが、以下の二つを聴講しました。
- Kotlin コルーチンを 理解しよう 2019
- 公募によるLT大会
八木さんのトークはコルーチンの知識を最新版にアップデートしようと思いましたが、すんごくうまくスライド作っていて、発表内容も濃く、コードが読みやすく、途中で自分のスライドや発表内容直したくなりました。ちょっと自信を無くして、控え室に行った覚えがあります。
LTはどれも良かったです。途中どうしてもトイレにいきたくなってしまい、漏らして人生終わらすならここで行くしかないと、「静的解析ツール detekt で任意の条件で警告させる」の話途中で抜けてしまいました。lintの話は大好きだったのでめっちゃ悔しかったです。急いでトイレ行った後に戻ってきたら会場が爆笑していて、漏らさなくて良かったけど、トイレはトーク前に行こう!と言う小学生並の知見を得ました。動画に映ってる気がするので、まじで申し訳ないです。すいません。LTはめちゃくちゃよくて、どれも5分じゃなくてもっと長い時間で聴きたい!と感じました。
登壇
スライド
GraphQLの話をする時、どこから話せば良いんだろう?と悩み、結局出来上がったのがKotlinの話をせずに1/3基本的なGraphQLの話をすると言う選択でした。 最初にGraphQLの経験を確認してみたのですが、思った以上に少なくて、この選択が間違ってなかったー!良かったーと話ながら思っていました。 GraphQLのデメリットの話は時間的に削りました。LTでGraphQLのN+1問題が辛いって話が出ていたので、そこで紹介してもらえたし、結果オーライかなーと。
今回意識したのがspeakerdeckではあんまり見えないのですが、スライド間のトランジションです。 GraphQLはデータの流れ、クエリの流れなどを理解することが重要だなと思っており、Magic Moveを駆使してそれを表現してみました。 聴いてくれた方があれがすごく良かったと反応をくれたのが本当に嬉しかったです。
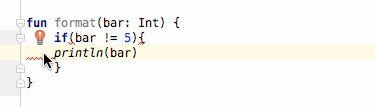
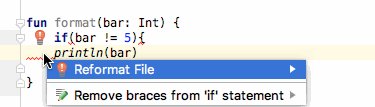
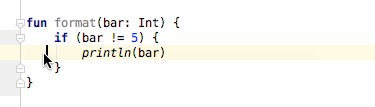
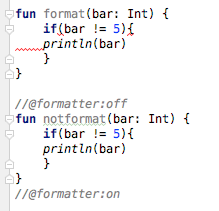
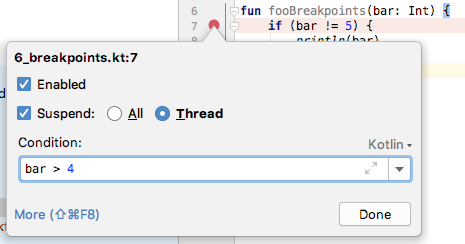
余談ですが、Magic Moveを使う場合、閉じ括弧が消える問題があるのですが、これを解消するために、調べていたら結局Jakeさんに到達して、自分はようやく彼の5年前に追いついたのか・・・愕然としていました。(解消方法は下のツイートのスレッドに記述されていますが、透過率100%の文字を括弧の後ろに入れました。)
Keynote's Magic Move hates closing curly braces ("}") which screws up all my beautiful code transitions. pic.twitter.com/mcxfv2mCi1
— Jake Wharton (@JakeWharton) November 1, 2014
オープニングでたろうさんが盛り上げましょうみたいな話をしてくれたので、話を聴いてくれた人たちが結構トーク中に反応してくれて嬉しかったです。 スライド作った当時本当にコードしかなくて、これ絶対寝るわ。って思ったので、どうにかして、興味を失わず、理解してもらう方法を実施していたので、話ていて気持ち良かったです。聴いてくれた人たち本当にありがとうございました!
登壇後
Ask The Speakersで30分の休憩全部使って質問対応しました。 みんなかなり面白い質問をしてくれて自分まだまだGraphQLのこと知らないなーって思いました。
最初APIの開発辛いよねーって大げさな話を出したのですが、まさにあれば起こってるんです!ぜひ導入してみたい!と言う話を何人かにしてもらえたのがやっぱりこう言うのあるんだ。とびっくりしつつ、めっちゃ嬉しかったです。
ブース
ブースですが、朝ブースにいる知っている人たちを見つけて、挨拶をして、あとで来ます!と宣言して、Ask The Speakers後に向かいました。 しかし、自分のAsk The Speakersが終わる時間がブースの撤収開始時間らしく、ほぼほぼ回れませんでした。。。 家族がブースでもらえるノベルティが大好きで、Twitterを眺めていて、あれ良さそう!と自分の帰りをワクワクして待っていたようなのですが、ステッカーだけもらって帰って来た自分に対し、なぜもっと早く会場に行かなかったのか?とガチ目な説教をしてきました。次回以降しっかり早めに行きます。。。
各社のノベルティ、すごく工夫されていて -> 持って帰る -> 家族が喜ぶ -> その会社のプロダクトを使う と言う良い流れが私の家では出来ています。
懇親会
懇親会ですが、結構いろんな方と話せてすごく楽しかったです。 Svetlana Isakovaさんに登壇直前の時間にあとで話しかけるね!と宣言しており、immutableListの話を聴けて満足しました。
懇親会で朝からずっと気になってたimmutableListがなぜ必要なのかって話が聞けた。すごく腹落ちして満足出来た。
— shiraji (@shiraj_i) August 24, 2019
初めましての方や去年のKotlin Festぶりの方だったり毎度おなじみの人、色んな人と話せて本当に楽しかったです。
久しぶりにkontribute欲上がってきたー!#kotlinfest
また初めての方が結構な数話しかけてくれたのが本当に嬉しかったです。自分が知ってる人に対しては話しかけることができるのですが、初めての方は紹介してもらうなりしないと遭遇出来ないです。 でも食事を盛っている時とか、「今話しかけても良いですか?」とか言ってもらえて本当に嬉しかったです。 ご飯食いたいけど、それ以上に話したいってのがあるので、どんどん話しかけてもらえるとありがたいなーと。 お子さんを連れて参加していたポールさんとそのお子さんとお話も出来たのも良かったです。自分もいつか子供連れて勉強会とか参加したいなーと。
まとめ
来年もあったら絶対参加したい!絶対また登壇したい!おー!!!
ハッシュタグとsince:2019-08-24_15:30:00_JST until:2019-08-24_16:20:00_JSTで検索して、ニヤニヤしながら、お酒飲んでる。 pic.twitter.com/NseyjP5l4y
— shiraji (@shiraj_i) August 24, 2019
一人で馴染みの店で打ち上げ。めっちゃ美味かったー。