DroidKaigi2019に参加することが出来たので、感想を書いておきます。
聴講したセッション
1日目
- ウェルカムトーク
- マルチモジュールなプロジェクトでテストはどう変わる?
- マルチモジュールプロジェクトでのDagger2を用いたDependency Injection
- Server-side Kotlin for Frontend: 複雑なAndroidアプリ開発に対するアプローチ
- PWAでここまで出来る
- Exploring the Android Transform API
- Fireside chat && 懇親会
2日目
- build.gradle.ktsに移行しよう
- 夕飯
ウェルカムトーク
動画カッコ良かった。あとで納品されたのが当日9:30頃でめっちゃヒヤヒヤしたという話をtnjさんがしてて、ウケた。
それと、mhidakaさんのマイクがなんか変な音がしてて、聴きづらく、少し我慢してたのですが、誰も反応してないし、意を決してツイートしたら即対応してもらえた。(実際は自分のツイート起因なのかは不明だけど、嬉しかったので、そういうことにしておこうw)
即対応された。スタッフさん、さすがです。スゴい。
— shiraji (@shiraj_i) 2019年2月7日
マルチモジュールなプロジェクトでテストはどう変わる?
登壇者のテストが好きだというのがにじみ出ているようなトークでした。本当にテスト好きなんだなこの人!ってワクワクして聴かせてもらいました。 内容としては、DeNAさんのものなのかわからなかったですが、テストの方針やモジュールをどのようにテストするのか?とPITの紹介という感じでした。 わかりやすく噛み砕いてくれて、かなり参考になりました。スライドがシンプルで良かったです。
前半部分の方針の説明だったのですが、もう少し具体例が欲しかったかなと思いました。 方針の説明だから仕方ないのですが、それでもコードなどを示しつつ、方針と噛み合わせてくれたらさらに深く理解出来たと思います。 PITの説明に入ったら、具体的になって、その内容の面白さに会場がすごく盛り上がっていた印象を受けました。あれは本当に良かった。
マルチモジュールプロジェクトでのDagger2を用いたDependency Injection
去年に引き続き、kgmyshin さんのマルチモジュールのお話。 去年マルチモジュールの初歩的な話をしてもらい、今回具体的な実行編って感じの二部構成!って感じで勝手に感動してました。 スライドがすごく特徴的で、うまく手書きと図を使われており、流石だー!と感じました。
わかりやすいー!#DroidKaigi #hallA pic.twitter.com/T0eVLjte7M
— shiraji (@shiraj_i) 2019年2月7日
また、概要説明->実コード->概要説明->実コードと本当に素晴らしい流れで、めちゃめちゃわかりやすかったです。 いやーやっぱkgmyさんすごいなーと終わった時に改めて思いました。
Server-side Kotlin for Frontend: 複雑なAndroidアプリ開発に対するアプローチ
マイクロサービスを自社で導入しており、今後拡大した時にどうなるのか?BFFはどういう助けになるのか?が知りたくて聴講しました。 FiNCさんの過去の話からBFF採用するまでなどのお話でした。辛い辛い辛いーそうだよねそうだよね!という感じで結構感情移入しちゃって聴けました。 これは完全に自分の責任なのですが、遅れて入ってきたため、後ろの席で聴いたこと+登壇直前にツイートしてもらったスライド公開が残念ながら出来ていなかったこと+スライドの文字が多かったこと と不運が重なってしまい、スライドをめくった時にスライドを読むことに注力せざるを得ず、話を聞き逃すことが若干ありました。。。 なので、登壇後に直接いくつか質問させてもらいました。丁寧に回答頂き、なるほどーって結構な回数言わせてもらいました。(今スライド見返すと回答が書いてあったので完全にアホな質問ばかりだったかもしれません。。。)
FiNC TechnologyやくしてFin Tech
— shiraji (@shiraj_i) 2019年2月7日
FiNCさんはFin Techってネタは爆笑しました。(FiNCさんはヘルス事業の会社です。)
PWAでここまで出来る
自社が、PWAにベットしているので、あんまり説明も読まずにタイトルだけで聴講決めました。 今年のDroidKaigiで一番バズったのでは?と思う誤発注のDiverseさん所属の方の登壇でした。 DiverseさんがAndroidのFlutterエンジニア募集してると聴いておー!Flutterここまできたかーと驚きました。
PWAの基本的な紹介があり、その後TikTokさんに似たPWAサイトを作ると言う話でした。 PWAのGoogle Playでの公開方法の説明は実は初めて知って、おおおお!!!って驚きがありました。 作ってるものは本当に良かったし、話の内容もすんなり入ってきたし、面白いなーって聴けたのですが、一つだけ悲しいこと言っちゃうとコードの文字が小さくて全然読めなかった・・・。一つ前の時間で質問していて、席が後ろになったのが敗因でした。。。
ちなみに次の日に自分が同じ部屋で登壇するということもあり、参考にさせてもらいました。
ポインターも大きいやつか、わかりやすくなるやつに変えなきゃやばそう。
— shiraji (@shiraj_i) 2019年2月7日
実はこの登壇者の SAMUKEI さんとは2日目にホールで自分の登壇の質問待ちでボケーっと座っていたら、見つけてもらい、話しかけてもらえました。 最初赤髪の人と目が合ったー!こっち近づいてくるー!やばいー!!!とちょっとドキドキしたのですが、話してみるとすごく気さくな方で話やすく、楽しかったです。話終わった後に、あれ?そういえばあの人PWAの登壇者だったじゃん。って思い出して、あーPWAの話もっとすれば良かったと後悔しました。またどこかでお話しさせてください。
DroidKaigi2019ではDiverseさん面白い人多いと言う印象になりました。きっと来年はmini usb -> type cの誤発注してくれるでしょう!
では次はmicro usb -> type cの発注お願いします!
— shiraji (@shiraj_i) 2019年2月7日
Exploring the Android Transform API
これに関して言うと、自分にとって今年のDroidKaigiで一番楽しかったです。あまりに楽しすぎて、感想なんて要らない、みんなとにかくこのトークの動画を観るんだ!です。
簡単に説明するとAndroidでは使えないJava9のメソッド List.of をTransform APIで作り、Androidで動かしてしまおうと言うハッキーなお話です。まじで動くところまでライブコーディングしてます。動画が待ち遠しい。
正確にはJavassist DSLなのでJavaコードとは少し違いますが、バイトコードよりは遥かに簡単なので、バイトコードウィービングが捗りますね! #DroidKaigi https://t.co/cflbn9VMot
— FUJI Goro (@__gfx__) 2019年2月7日
Understanding Kotlin Coroutines: コルーチンで進化するアプリケーション開発
次に mhidaka さんの 「Understanding Kotlin Coroutines: コルーチンで進化するアプリケーション開発」を聴こうとしたのですが、早めに行ったと思ったのに、立ち見になっており、立ち見できる体力なかったので、泣く泣く諦めました。mhidakaさん人気すぎるんだよ。。。
Fireside chat && 懇親会
Fireside chatを聞こう早めに乗り込んだのですが、ちょっと遠く、声が聞こえませんでした。なので、会場入ってすぐに無理して聴くのを諦め、近くにいた方達と話していました。あの会場でのFireside chatは厳しいと思います。
懇親会はある程度知ってる方と話した後、新規の方との交流開拓のため、結構ぷらぷら歩いていました。
ただ、歩いてる時に話しかけられることはやっぱりない。 ↓ テーブルに止まると話しかけてもらえる。 ↓ でもテーブルに止まるには何か止まる理由が必要。 ↓ テーブルに皿なら置ける ↓ 食事・デザート・飲み物を持ちまくる。
ということでかなり食べてしまったような気がします。。。自分から話しかけるの無理なので、どうにか出来ないものか・・・。初めての人ともいっぱい話したいんだ。おかしな性格だ。
この懇親会でPixivの方にAndroidの勉強になるお話をしてくれたら、扇子くれるというイベント?やってました。こういうの話しかけるきっかけになるので良いですね!
食事で並んでいたら見かけたので、「Find Pull Requestプラグインを作りました。」と言ったら、ポカーンとされて、完全に滑ってしまったわ。辛い。ってなったのだけど、別のPixivの方が「お世話になってます。」って言ってくれて扇子出してもらいました。めっちゃ嬉しかったです。
ステッカー以外のノベルティ特に反応しない息子くんもこれは気に入ったようで、返してくれません

Pixivの方に伺ったのですが、この扇子、Droidくんが入っているのですが、Googleさんに権利関係で連絡したとのことで、Pixivさんやっぱりサービス特性上、著作権周りもしっかりされているんだなーと感心しました。
build.gradle.ktsに移行しよう
二日目は登壇があり、自分のセッションより前のセッションは何も聴かず、自分の登壇後はすんごい倦怠感に襲われ、セッション聴くのを諦め控え室で引きこもってました。 体力が回復しつつあったので、去年に続き、tnj さんのgradleの話を聴きました。 build.gradle.ktsへの移行方法をプロジェクト作り、一つずつ手順を教えてくれました。 また、スライドには置換で活躍する正規表現も逐次記述しており、これがあれば簡単にbuild.gradle.ktsに移行できそうと言う印象を受けました。 こう言うビルドの話大好物なので、本当に楽しかったです。
始まる前と終わった後、繋いで!という指示をうけた、tnjさん。 pic.twitter.com/VAw1KdsrhH
— shiraji (@shiraj_i) 2019年2月8日
2日目、控え室でtnjさんを見つけて、Android Studio 3.3.1当日リリースの被害を受けたということで記念に写真撮ってもらいました。
Android Studio 3.3.1昨日出ちゃって影響受けてる組です。#DroidKaigi pic.twitter.com/5SbzipnwRW
— shiraji (@shiraj_i) 2019年2月8日
特に登壇の影響なくて良かった、いや良くなかった。バグが直ってないとtnjさんが混乱してる姿が面白すぎました。
夕飯
控え室でのんびりしてたら、gfxさんがご飯どうですか?って誘ってくれました。それなら!とこの会に興味ありそうな方にも声かけて、最終的に6人でご飯食べに行かせてもらいました。結構色々な話が出来て、本当に楽しかったです。
あの中で圧倒的に自分のスキルが一番低かっただろうなーって思い知ったので、もっと技術磨かなきゃって感じでした。
さて、ここからは話変わって、自分の登壇の話になります。
登壇
今回は2日目の14:00~でした。登壇の話を書く前にCfSの話から書こうと思います。
CfS
DroidKaigiのCfSがオープンになったということで、募集要項を確認しました。
なんか色々カテゴリがありますが、一番重要であろう点はここかな?と理解しました。
応募に当たって以下の3点を満たしていると採択されやすくなります。 Android specific: Android 固有であること Expertise: よく知られている情報ではなく、専門性があること Innovation: いままでに可能でなかったことを可能にしていること、革新性があること
この三つを満たしている物をCfSに書けば通るだろうと。
- JetPackを本番で使ったことがなく、最新のAndroid開発周りでExpertiseとInnovationを満たすのは難しそう。
- Kotlinはもう当たり前なのでチャンスあるとしたら、Coroutineだろうけど、自分より専門性高い人が多い分野だし、競合も多そう。
- そうなるとAndroid Studioのプラグイン開発かなー?と思ったけど、これは以前NGだったし、どこのカンファレンスでも需要がないのか今まで一度も通ったことがない。
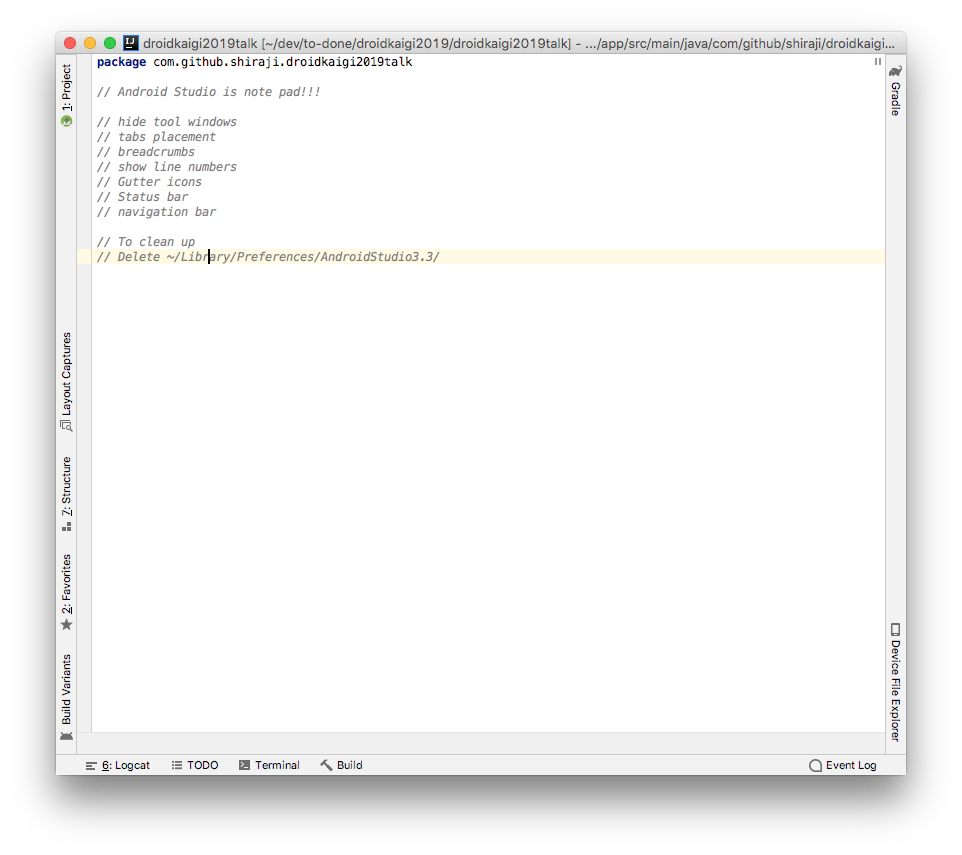
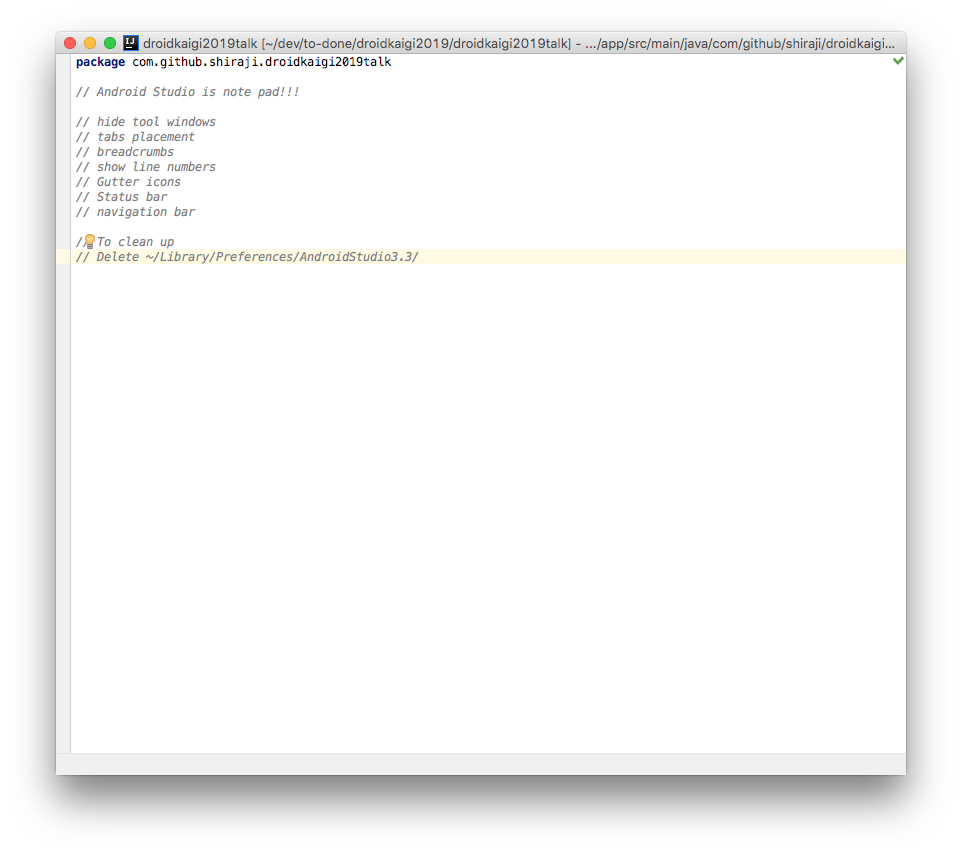
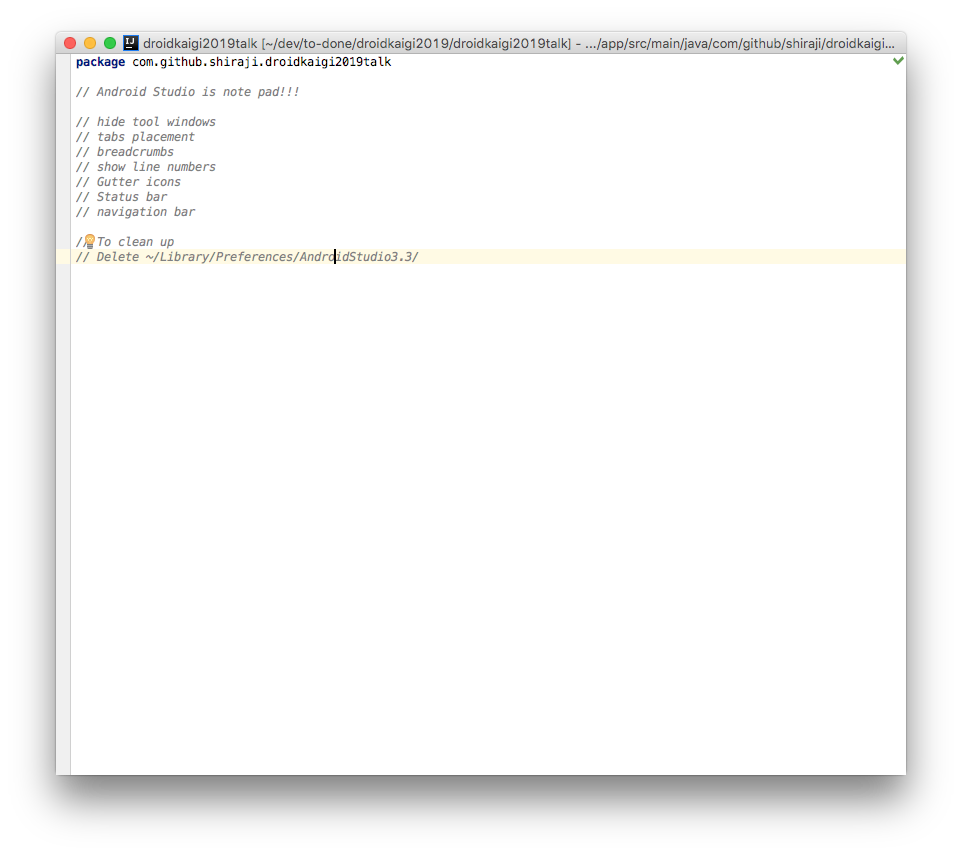
今回やっぱり無理かなーと諦めていたら、同僚がJetBrainsのIDE使っていて、あれ?この設定使ってないの?ということが偶然あって、お?そういえば普段使われていないようなAndroid Studioの設定発掘したら面白いかも?とひらめきました。
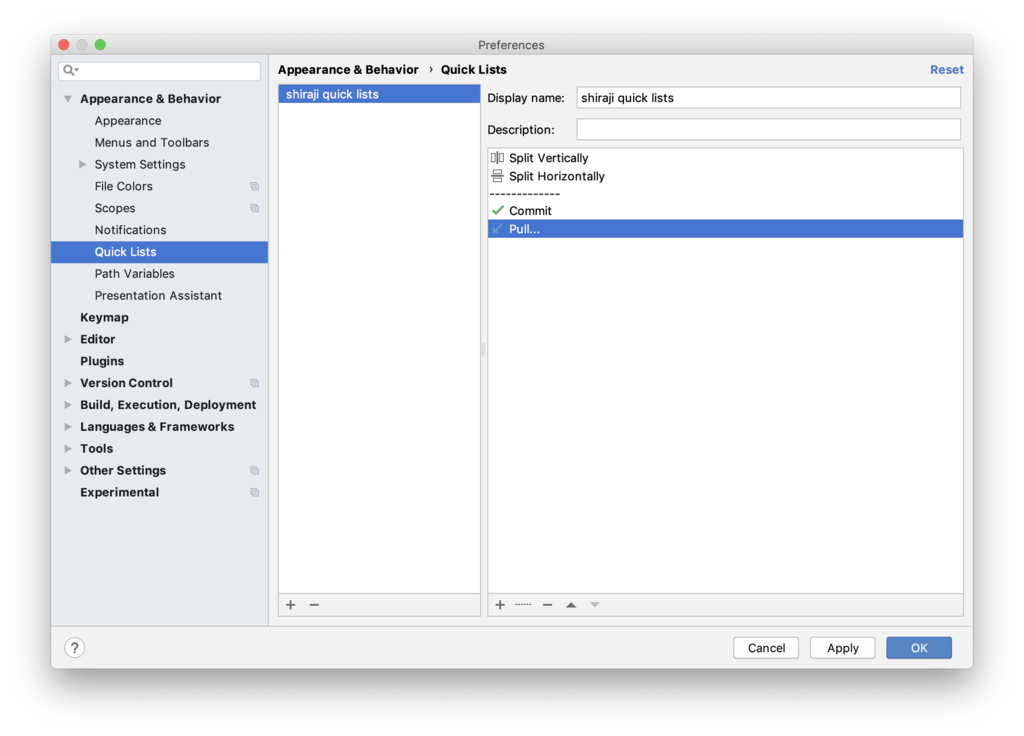
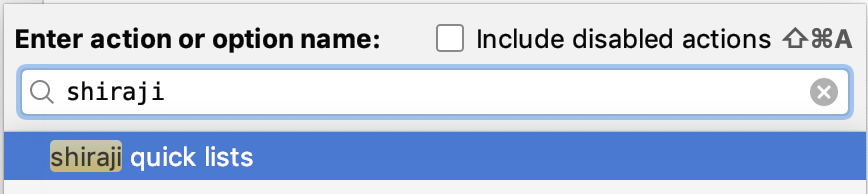
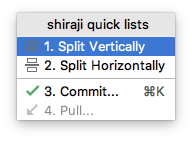
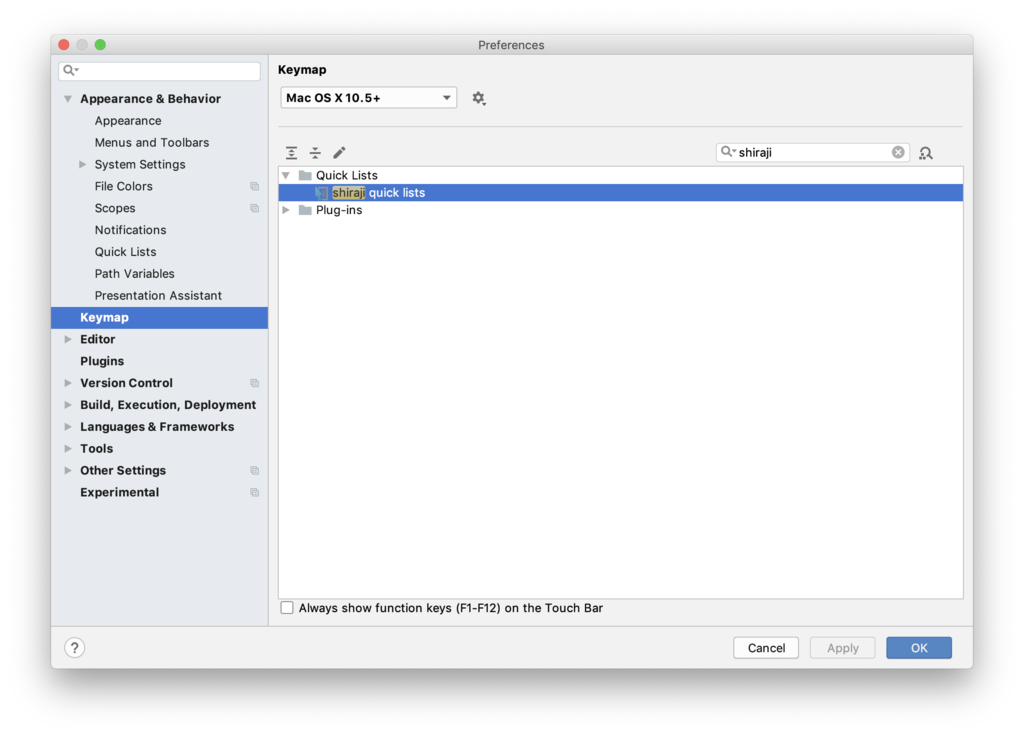
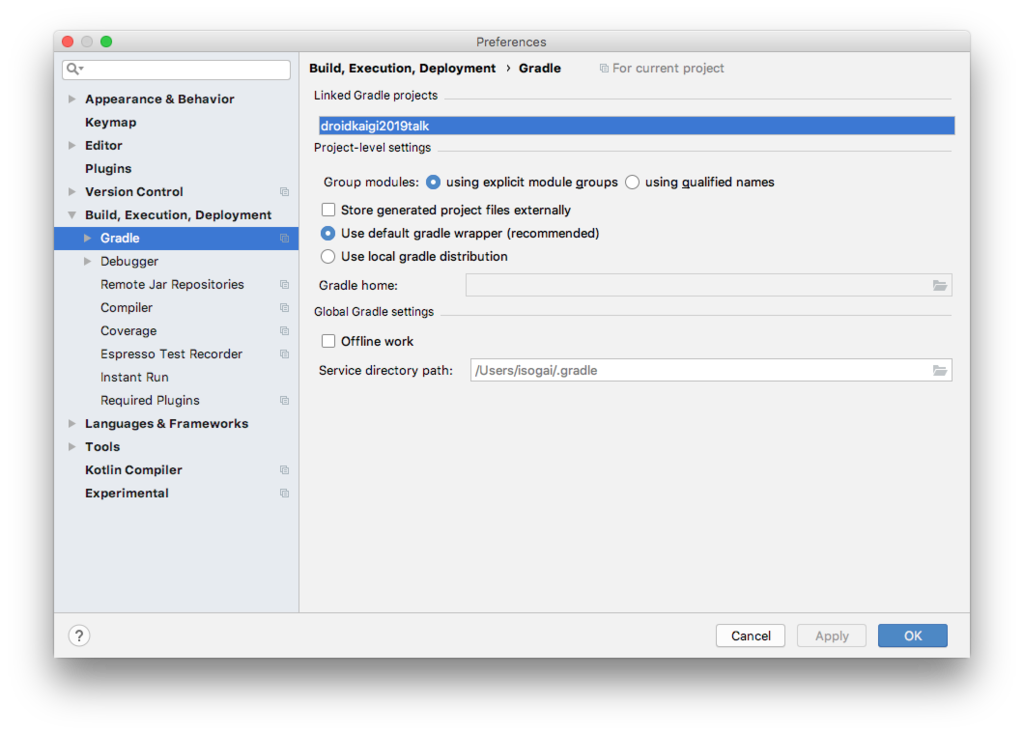
そこからちょっとPreferencesを上から全部見ていって、設定を変えることにより、どうなるのか?を調べていきました。 そしたら、知っているもの含め、10個くらい面白そうな設定が出てきたので、一人で語りながら設定変えて実演してみたら、30分くらいに収まったので、うし、これでいくか!とCfS書きました。
CfSの書き方は特に奇抜なことはせずに全部書き出しました。
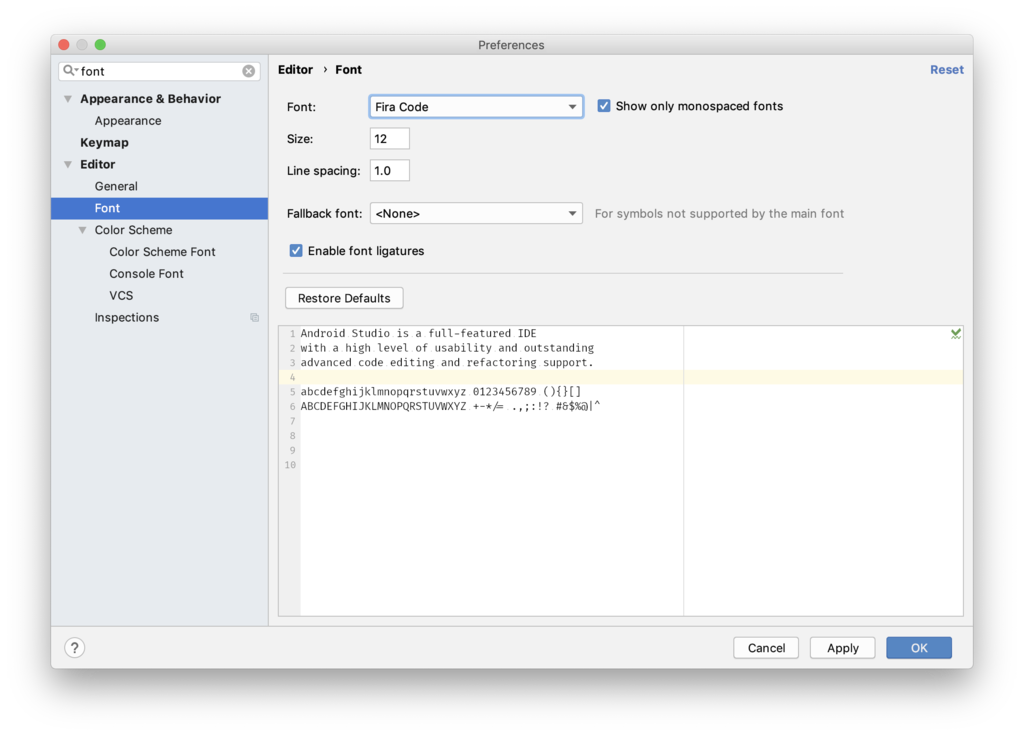
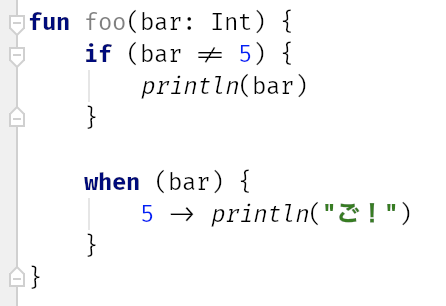
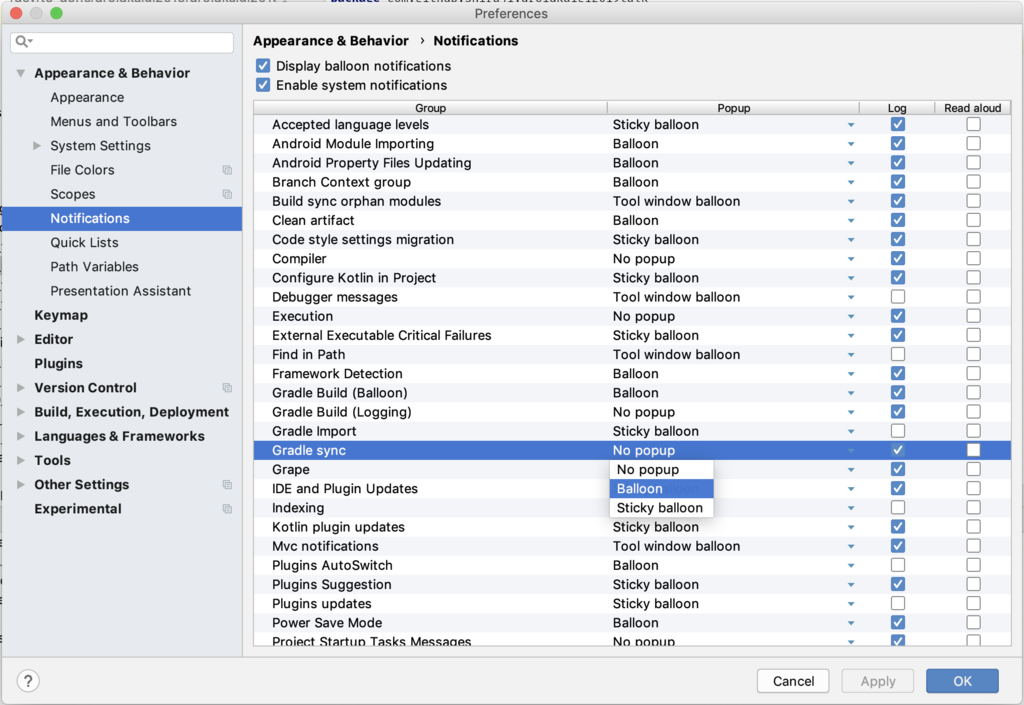
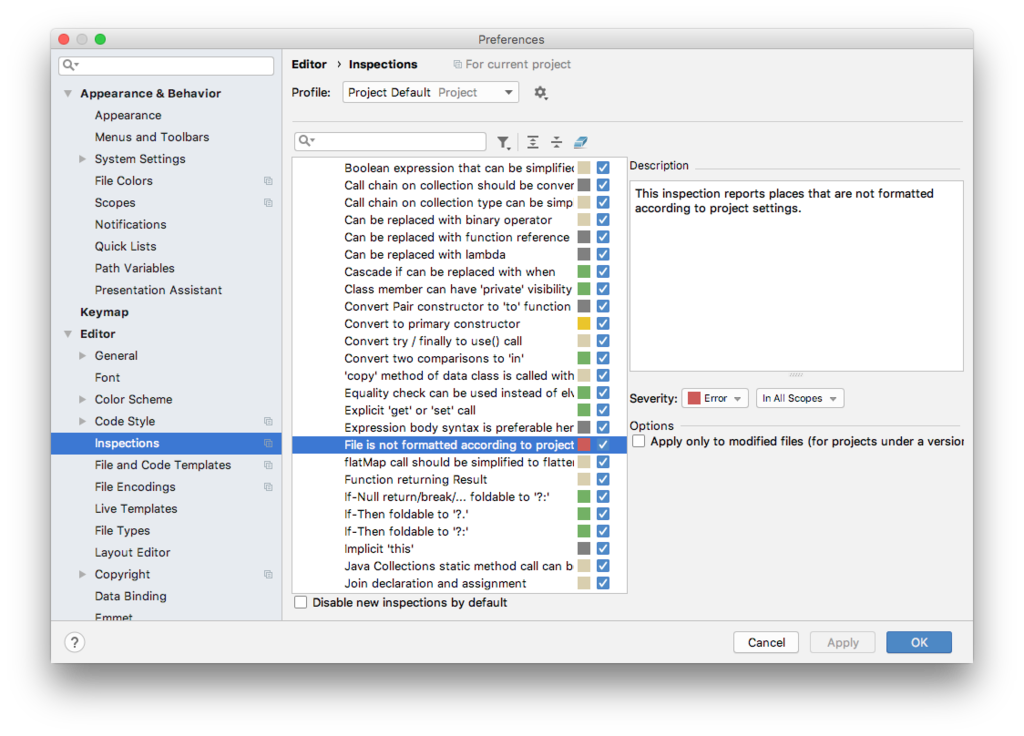
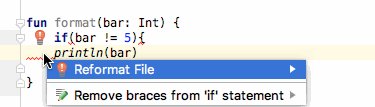
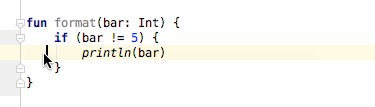
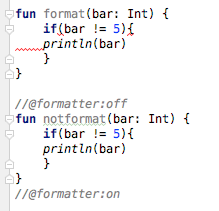
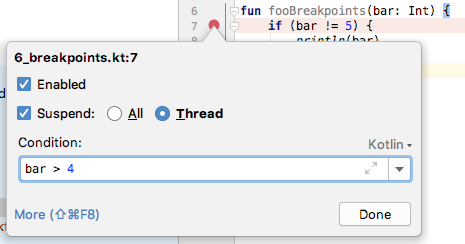
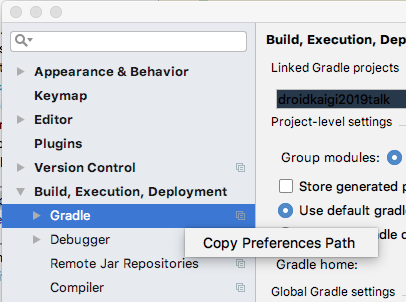
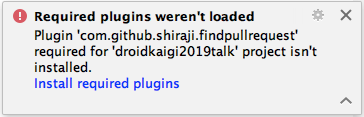
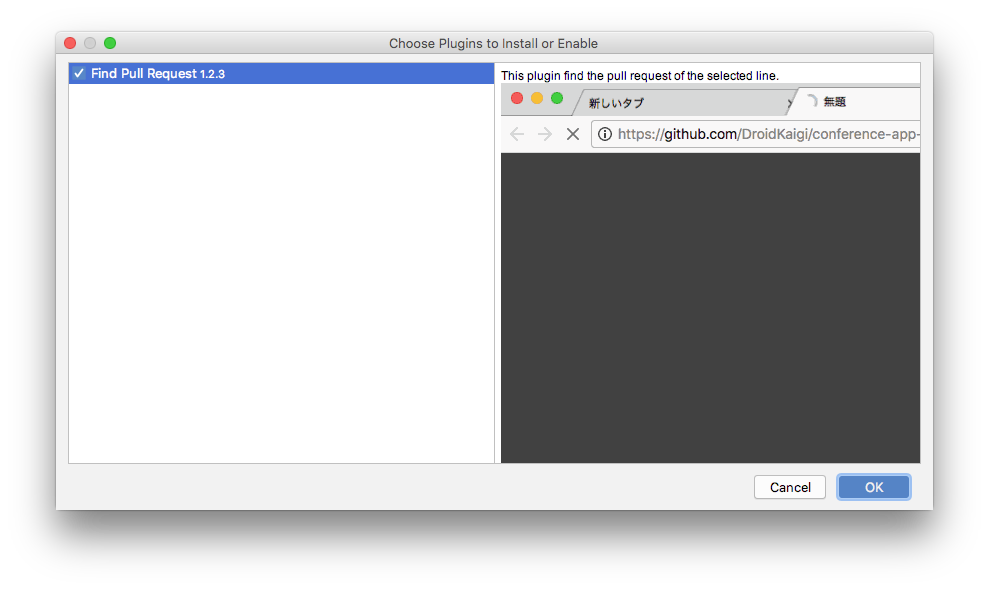
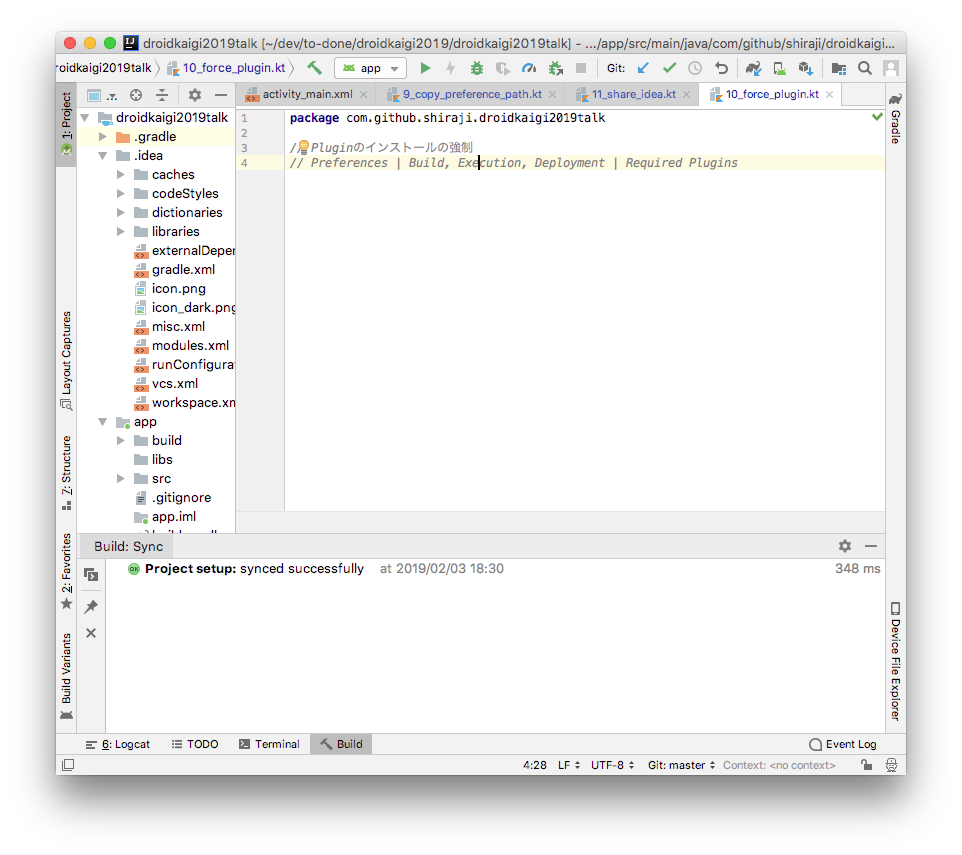
2014年末からAndroid Studio v1.0.0が出てから、ほとんどの方がAndroid Studioを使ってAndroidアプリの開発をしていると思います。 IntellijをベースにしたAndroid Studioでは非常に多くの機能が存在しています。しかしあまりにも多いため、埋もれてしまっている便利な機能があるのではないのでしょうか? このセッションでは、Android Studioの隠れた便利な機能を紹介して、Android Studioを使った開発をより快適に出来るようにお手伝いしたいと思います。 以下の知識がある方を想定しています。 * Android StudioでAndroidアプリの開発をしたことがある * Android Studioの設定をあまり変えたことがない * 複数人での開発を主にしている * セッション中にすごいと思ったら「おー!」って言ってくれる このセッションでは以下の設定の話をする想定です。独断と偏見で大半の方が触らないであろうと思った設定を中心に説明します。 * 自分専用のアクションリストを作ってみる * !=をカッコ良く * 通知周り * File Color * Kotlinのファイルフォーマット忘れ防止 * 急に別の言語書きたくなった時のストレス発散方法 * JSON書きやすくする * Run Configurationや.ideaの共有 * Layout Editor * Pluginのインストールの強制
しっかり話す内容全部書き出したので、当日の齟齬は無かったはず。
これでCfS通らなかったら、Ubie, incに入社しました。 - shiraji’s diaryにも書いてあるとおり、Android開発から遠ざかっていますし、そろそろDroidKaigi卒業かなとも思ってました。その後、CfS通過連絡を受けて、まだまだDroidKaigiは自分を必要としてくれてたー!って結構喜びました。
登壇前
登壇前に、音声が出るのか不安だったため、運営の方たちに確認したところ、色々調整してもらい、ランチ時間にRoom1を使わせてもらえることになりました。 あの時間にRoom1にいた人たちは「なんだこいつ?」って感じだったと思います。申し訳なかったです。ランチ中にいきなり現れて、息子の動画とAndroid Studio喋らせてるヤツいたらそりゃそうなりますわ。。。
登壇時
意識していた「ライブ感」が本当にうまくできるのか?がすごく心配で、それが緊張を引き起こしてました。本当にみんな「おー!」って言ってくれるかな?って。音声チェックの時のように何こいつ?みたいな反応にならないかな?って。でも運営の人たちが緊張をほぐしてくれたので、だんだん調子が出てきました。
Macを見ずに俺を見ろ
この発言みんな笑ってくれたのが本当に助かりました。これで完璧に吹っ切れることが出来たと思います。きっと「おー!」の練習しっかりやってくれると。
AndroidStudio設定のセッションMacよりshirajiさんを見てほしいとのことなのでMojaveアップグレード始めます #DroidKaigi #room1 pic.twitter.com/hQxboc7u8j
— ラルフ (@r_ralph_h) 2019年2月8日
ただMac見なくていいとは言いましたけど、まさかその時間でOS更新しようとするツワモノが現れるとは想像してませんでした。面白すぎる。DLは家でしてきたんですよね?
「おー!」の練習
そして、本番。すっごく盛り上がってくれました。やはりかわいいは正義だ。
その後、自己紹介中に「おー!」って言われたのは全く想定してなくて面白かったです。もうこの時には緊張なんて全くなく、全力で楽しんでいました。いい雰囲気でした。
Android Studioがしゃべった!
この辺、ライブ感満載で最高です。
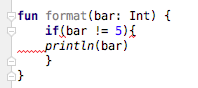
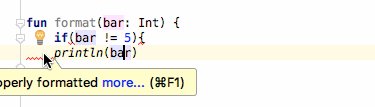
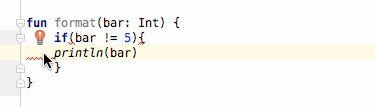
Kotlinのスタイル設定
Kotlin Repositoryがこれを導入していたので、この設定は知っていたんです。でもこれが盛り上がるってことはみんなKotlinのコントリビュート環境整備してないってことなので実は寂しい!!!
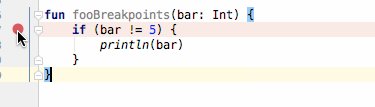
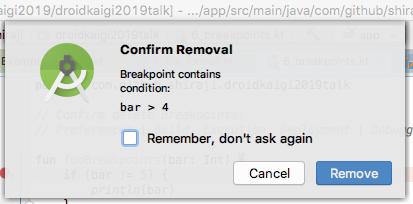
コンディション設定してたのに間違って消しちゃうやつ!
この設定見つけた時すごく興奮した覚えがあります。というかこれ本当にデフォルトにしてほしい!
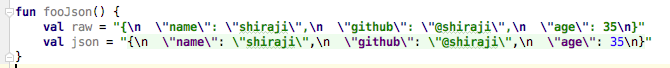
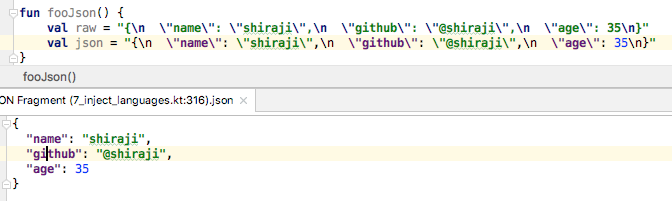
Inject Language
文字列をjsontとして扱うようにすると勝手に@ Languageアノテーションをつける機能がある #droidkaigi #room1
— takahirom (@new_runnable) 2019年2月8日
Inject Language自体が理解するの難しい機能で、それを説明して、その特定の不便さを説明して、それを解消する設定の説明っていう周りくどい感じだったんですよね。。。それを takahirom さん的確に説明してくれていて、さすがー!って思いました。
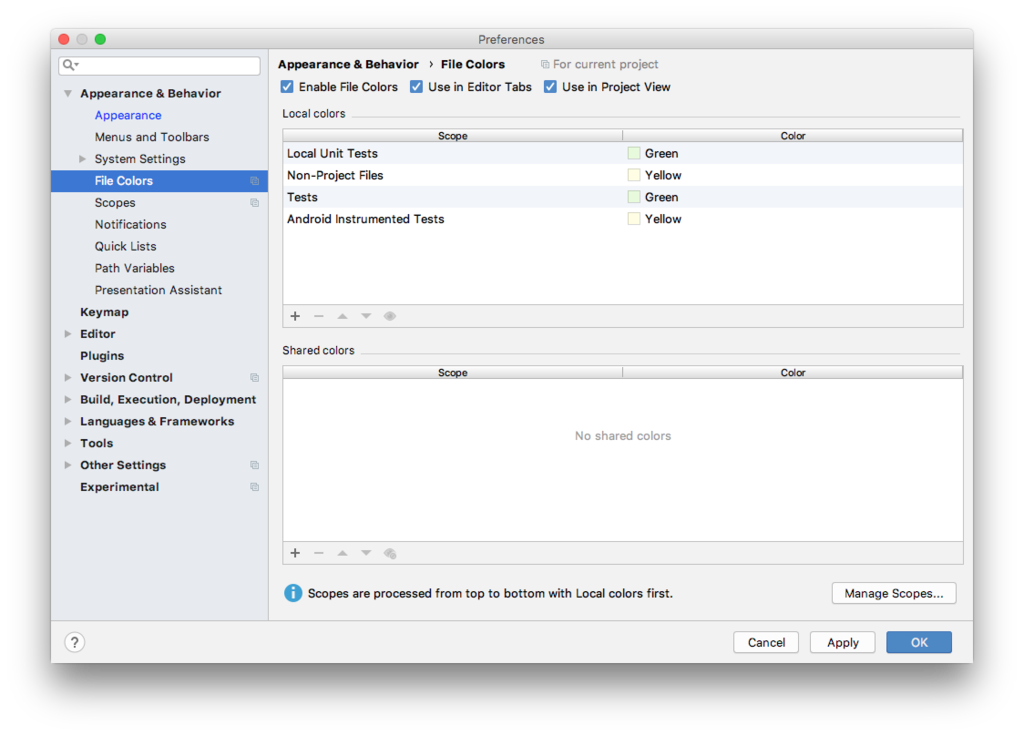
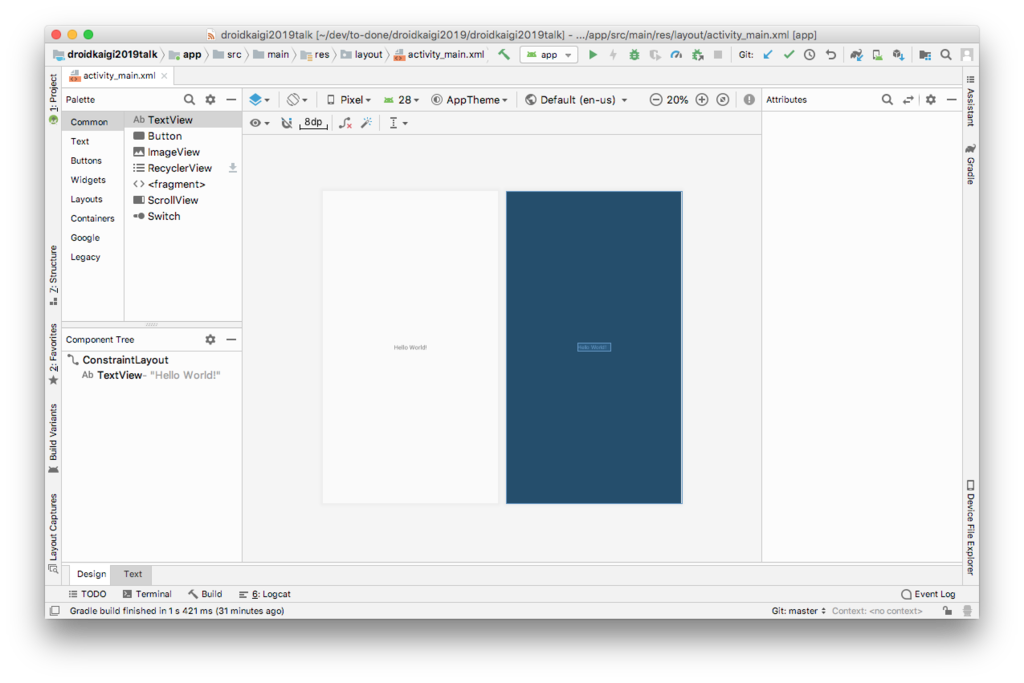
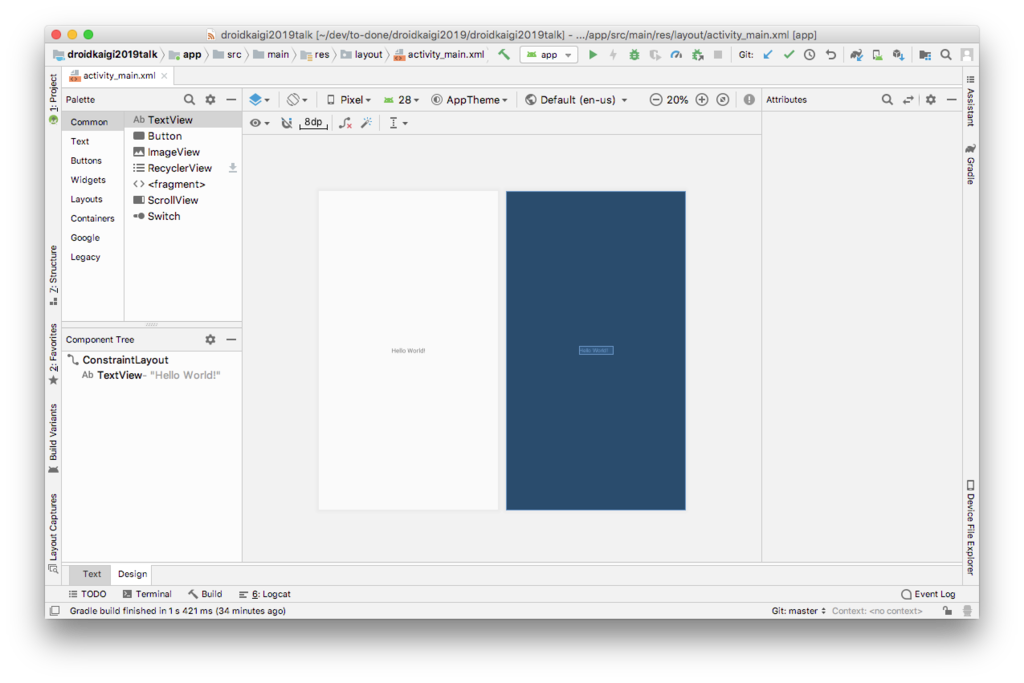
Prefer XML editor
推し
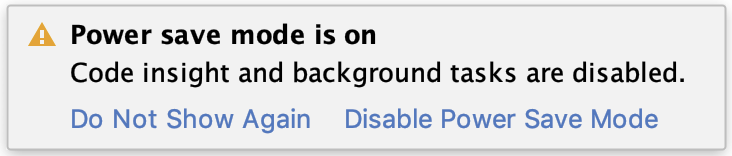
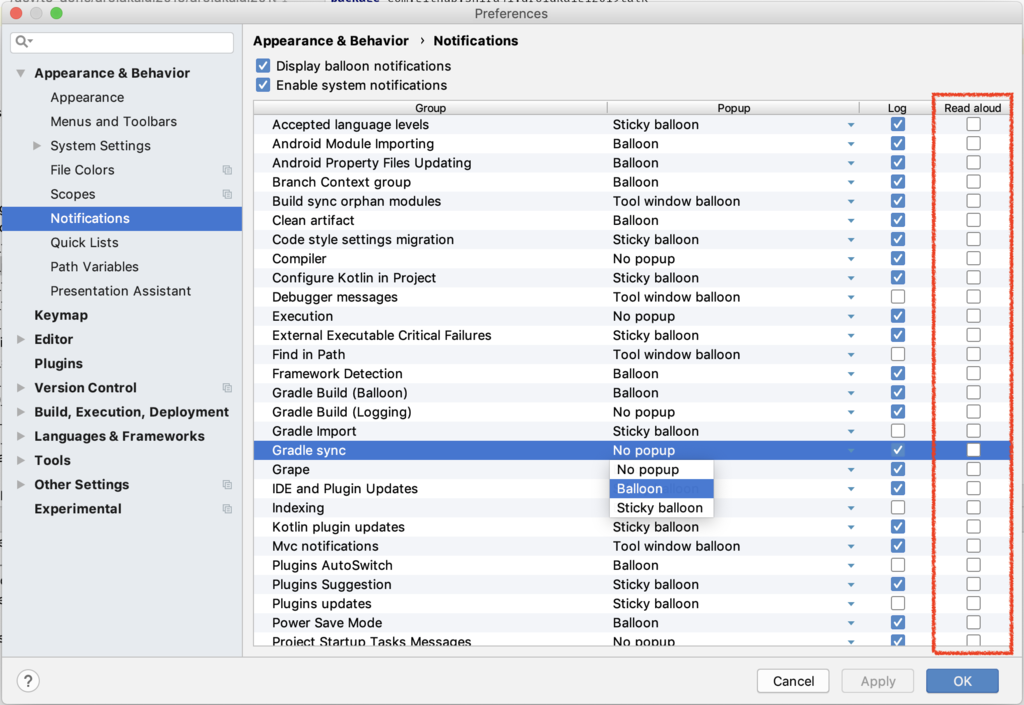
Notification出過ぎ
再起動中祈ったのに、結局いっぱい出てくれちゃって、あー!もー!!!って感じでした。練習ではもう一回再起動したりしてたのですが、なんか会場盛り上がっちゃったから、このままでいいかーって感じで流しちゃいましたwライブって感じ。
ツイートしてる暇がなかった
狙い通りです!
予約投稿
Twitterへの予約投稿は身内?であるたろうさんが反応してくれてました。本当にテレビの副音声みたいな機能に出来たらなーって思ってたので、嬉しい。
ツイートの副音声、最高すぎる
— たろう (@ngsw_taro) 2019年2月8日
副音声ツイートは SocialDog さんを使わせてもらいました。TweetDeckで当初やる予定だったのですが、投稿予定だったツイートを確認する術がわからなかったため、選定出来ませんでした。
Room1がトレンド入り
登壇直後にハッシュタグ #Room1 がトレンド入りをしたと連絡もらいました。記念にスクショ撮っておきました。

トレンドのロジックを全く理解していないのですが、Room1はそもそも各時間一番人が入るし、直前があのMotionLayoutのお話だし、いまいち何かを達成した感がないです。(そもそもTwitterじゃなくて俺を見てくれ!って話だったわけで・・・)
入れなかった方がいた・・・
しらじさんのroom1入れなかったから諦めてCodelabに来た
— furusin (@furusin_oriver) 2019年2月8日
開始直前まであのRoom1が満員になるなんて想像してなかったです。1部屋に入っていい人数って法律で決まっていると思うので、運営の方たちも自分もどうしようもできないので、ごめんなさい!としか言えないです。希望者全員に聴いて欲しかった。ライブ感をものすごく押し出していたので、furusinさんや他にもし会場入れなかった人がいらっしゃったなら、配慮が足りてなかったかもしれないです。本当に申し訳ないです。。。
登壇後
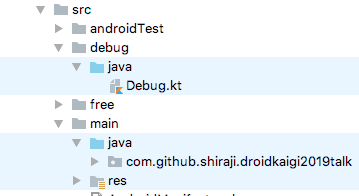
登壇後、良く見るすごい人たちが集まってきて「どうやって設定共有するの?」という質問を受けました。みんな同じ疑問を持っていたようです。
話を登壇中に戻すと、当初全ての説明が終わっても5分残っていたら、11個目の説明をしようと考えていました。10個目の説明の「Required Plugins」を話始めたタイミングで残り5分を切っており、さらにNotificationが出過ぎハプニングのため、会場が盛り上がってました。そんな良い感じの雰囲気のまま「Required Plugins」の説明は残り3分のところで終わりました。最後に感謝の言葉を言うのは30秒もあればできるので、強引に続けてもよかったのですが、練習不足であるのが明らかで、せっかく盛り上がったのに、話を延長して、残念な終わり方は嫌だなー。終わりよければ全て良しだよなーって逃げの気持ちが先行してしまい、そこで「ありがとうございました」と締めてしまいました。
が、やはりあの出来る人たちには見逃してもらえない感じでした。そこで、.ideaの設定共有の話をしたのですが、仕組み自体はただのファイルをgitで管理しているという簡単なものなので、1分もかからずみんな納得してくれて「あーこんな簡単ならやれば良かった・・・完全にチキンだったー」と自己嫌悪でした。
オフィスアワー
登壇後の質問で囲まれた時に運営の方に「やっぱりオフィスアワーやりますか?」と言われました。これは自分の聞き間違えだったかもしれないです。 そこで自分は(あ、自分はオフィスアワーなしだったんだ。)と勘違いしてしまい、質問対応後、そのまま控え室に戻りました。
そしたら、どなたかが、オフィスアワーで待ってくれてた様で、それを知った時には次のセッションが始まっていました。
そこで運営の方が色々動き回ってくれて、こんなツイートをしてくれました。
Room 1 14:00 から行ったセッション「Android Studio設定見直してみませんか?」の登壇者への質問がある方は @shiraj_i さんへ直接メンションしていただいて結構です。
— DroidKaigi (@DroidKaigi) 2019年2月8日
諸々対応して頂き、ありがとうございました!今後もいつでも回答しますし、DMも空いてますので、何か質問あれば今からでもしてください。
まとめ
とにかく楽しかったです。
自分は年2回くらいしかこういう大きなイベントには参加しないので、運営の人や他の参加者の方達よりゆるいスケジュールで当日過ごしました。 しかし、二日後のいまだに体が本調子に戻らなくて、ちょっとまずいなーって感じです。もうちょっと外に行こうか・・・?
Android開発者ではないので、次回のDroidKaigiでCfS突破できるようなネタが探せるのか?が課題ですが、来年も登壇出来たらなーって考えています。おもしろ登壇枠があればきっと大丈夫だと思うのですが・・・
運営の方たちの細かな気配りがいっぱいありました。色々対応して頂き、ありがとうございました。
そして、最後に、自分の登壇を聴いて下さった方たち、当日「おー!」と盛り上がってくれて本当に本当に本当に話しやすかったです。すっごく気持ち良かったし、楽しかったです。ありがとうございました!!!