GraphQL(Kotlin)とStackdriver Traceがすごくいい感じだったから見て欲しい。
実装
ここで公開したアプリに修正を加えてみました。
ライブラリの追加
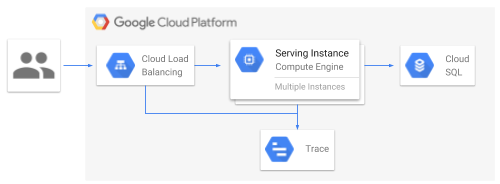
spring-cloud-gcp-starter-traceを使い、Stackdriver Trace*1利用するため、gradleに変更を加えます。
repositories {
mavenCentral()
jcenter()
+ maven(url = "http://repo.spring.io/libs-milestone")
}
dependencies {
+ val springCloudGcpVersion = "1.1.0.RC2"
+ compile("org.springframework.cloud:spring-cloud-gcp-starter-logging:$springCloudGcpVersion")
+ compile("org.springframework.cloud:spring-cloud-gcp-starter-trace:$springCloudGcpVersion") {
+ // remove this after 1.1.0.RELEASE
+ exclude(group = "io.grpc")
+ }
+ compile("app.ubie:brave-kt:1.0.0")
https://github.com/ubie-inc/kotlin-graphql-sample/commit/b0aee867adf13e3e2ef41e8c3e8a5979619995f3
exclude(group = "io.grpc")しているのは、1.0.0.RC1よりバージョンが上のspring-cloud-gcp-starter-traceを使うと、io.grpcが複数のバージョンに依存してしまう問題があるためです。以下で問題提起しています。1.1.0.RELEASEで修正が完了する模様です。
環境変数などを変更
次に、Stackdriver Traceを利用できるように環境変数などを変更しています。
GraphQLのクエリをログ出力するために、graphql.GraphQLのログレベルをDEBUGに変えています。
cloud:
gcp:
trace:
- enabled: false
+ enabled: true
logging:
- enabled: false
+ enabled: true
sleuth:
sampler:
probability: 1.0
@@ -24,3 +24,4 @@ logging:
level:
root: INFO
org.springframework.jdbc.core.JdbcTemplate: DEBUG
+ graphql.GraphQL: DEBUG
https://github.com/ubie-inc/kotlin-graphql-sample/commit/beb23dc3b858c1cd8cbead49d2f7c1a0abd59b21
Scope Spanを使い、さらに見やすく
最後に、brave-ktを利用して、各クエリがどれくらい時間がかかっているのかを確認するTraceを入れます。
- if (icd.isBlank()) return emptyList() - return jdbcTemplate.query( + return Tracing.currentTracer().scopedSpan("findKinkiDrugsByIcd") { + if (icd.isBlank()) return emptyList() + jdbcTemplate.query( //language=SQL """ SELECT yj_code, icd FROM disease_kinki_drug WHERE icd = :icd """.trimIndent(), mapOf("icd" to icd), rowMapper - ) + ) + }
https://github.com/ubie-inc/kotlin-graphql-sample/commit/25e8e477b365f037daa4948dc94b24ff5789709a
brave-ktに関しては以下の記事に書いてあります。
結果
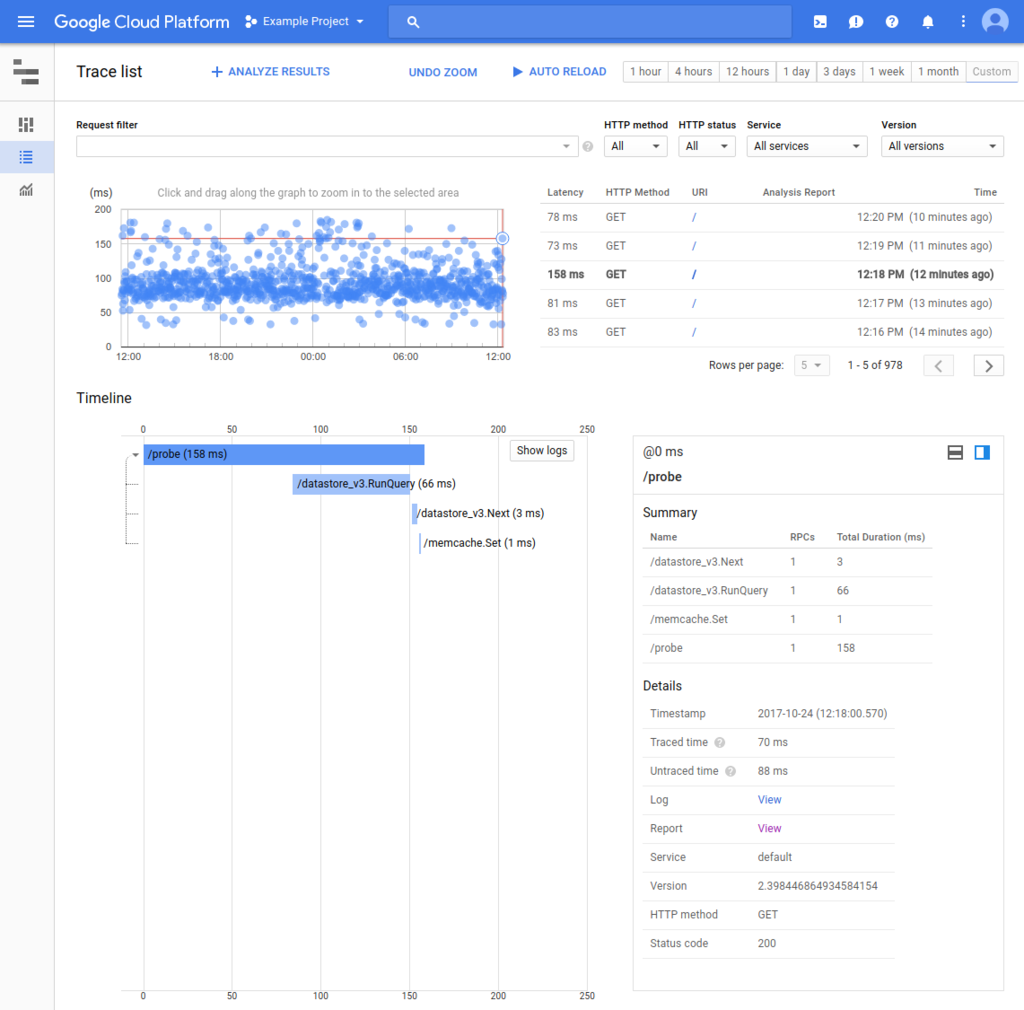
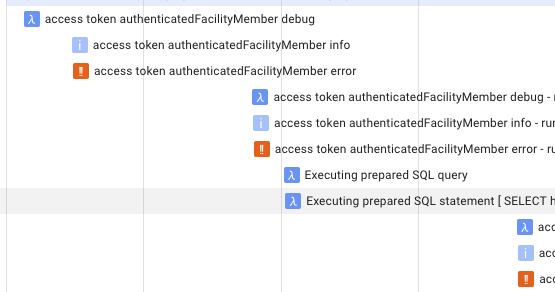
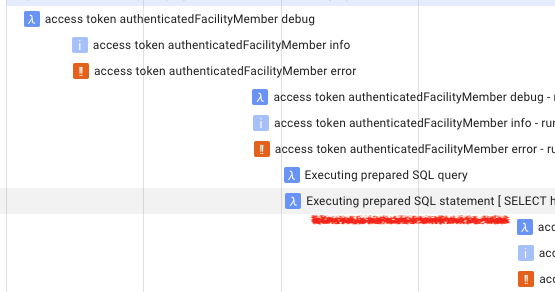
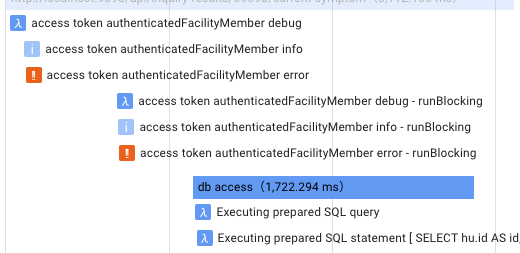
ライブラリ追加して、ちょこっと見やすい工夫を入れるだけなのですが、以下のような結果が表示されるようになります。



特定のクエリに対して、どのSQLがどのタイミングで発行され、どれくらいの時間がかかっているのか?などが一目でわかるようになりました。
感想
めっちゃ便利。この結果が美しくて惚れました 😍
宣伝
さて、Ubieでは、こんな感じで、便利なものを積極的に採用して開発を進めています。もし、Ubieに興味出てきたなーって方はぜひ、@shiraj_iにDM下さい!
サーバサイドエンジニア以外にもいろんな職種募集していますので、こちらもぜひ確認してみてください。
*1:Stackdriver Traceを利用するには https://cloud.google.com/trace/docs/quickstart?hl=ja を参照