技術的な話は相変わらず一切ありません。いつものヤツです。
そういうのが嫌いな人は「戻る」ボタンをクリックして下さい。
前日
プレパーティーに参加しました。
ウーロン茶を持って、色んな人と話しました。楽しかった。もっと時間欲しかったです。
名札をもらったのですが、その後のコミュニケーション取るためにQRコード貼り付けました。
でも話しかけてくれる人自分をフォローしてくれている人だったので、これをスキャンしてくれる人誰もいなかったです。
DroidKaigi2019では何かしら連絡方法をこれで交換できるようにしてくれたら嬉しいなーと思います。
初日の午前中
午前中はwelcomeトークを聴いてテンション上がりました。公式アプリのコントリビュートもなんとか出来たので、きっと自分のアイコンもあったと思いますが、スマホ探していて見逃しました。
Kotlin User Groupのたろうさんから以下のイベントが発表されました!
これは楽しみです。登壇できるのかどうかは不明ですが、絶対参加したいです。
その後、申し訳ないのですが、自分の用意のため、午前中のセッションを聴くのを諦めました。
いくつか聴きたいセッションがあったのですが、録画で絶対聴くことにします。
登壇は思い出したくないくらい苦い思い出となりました。以前別のイベントで話した時と同じでした。
自分の想定していたタイミングで聴いてくれた方の反応がない
↓
なんとかしようとなんとかしようと頭の中がぐちゃぐちゃになる
↓
トークに集中出来ず、話すことがぐちゃぐちゃになる
↓
いくつかミスが出だす
↓
もうこれ以上ミスしたくない、さっさと終わらせたいとなる
↓
早口になる
↓
余計反応がなくなる
↓
以下ループ
実際、メモにこのページでは○分くらいといくつか重要なところで書いてあるのですが、最初のポイント(3分)の時点で1分アヘッドしてました。パニック状態でした。最終的には7,8分アヘッドしてました。
終わった時オフィスアワーがなかったらトイレとかにかけこんで泣いてたと思います。50分枠をもらったのに、40分で終わってしまった。。。
別途内容に関しては記述します。
でも、オフィスアワーで質問を頂けて、こんな無様な登壇をしたけど、しっかり聴いてくれていて、本当に感謝でした。ありがとうございました。
ちなみにオフィスアワーで隣の席に日高さんがいたので、同じ時間帯ではなした記念でチェキしてもらいました。


初日午後
結構登壇が心に来ていて、疲れもあり、ほぼほぼ覚えてないです。録画を見直すつもりです。
2/8 16:50~
最後のセッションの頃には落ち着いていましたので、フィードバックコメントします。
マルチモジュールのすヽめ
kgmyshin さんのセッション。droidconSFでマルチモジュール今後来るな!と感じていて、日本語でも聴いてみたく聴講しました。
内容としてはマルチモジュールのメリット・デメリット、実現方法、実際のアプリでの適応方法などなど非常に充実していました。
モジュールの切り方のオススメが機能ごとに切るで、自分もマルチモジュールやるならこれだと思っていたので、すごく参考になりました。
Kotlinのinternalの使い方とか最高じゃないですかこれ!という印象でした。
あと、セッションにはなかったですが、Javaのプロジェクトを部分的にKotlinにしていくというのにも活用できるのでは?とも思いました。
マルチモジュール日本でも流行るなこれ!という感じでした。本当に良かったです。
パーティ
風船がつけられる情報があったので、なんか恥ずかしいし、逃げられないかなーと思ったけど、会場に入るところで一瞬で捕捉され、つけられてしまいました。スタッフさんすごい。でもこれのおかげで色んな人に声かけられたので、天邪鬼なこと考えないほうが良いですね。
去年目の前で寿司が打ち切られたこともあり、最初から寿司狙いにいきました。うまかったです。色んな人と話してから、2皿目狙ったのですが、さすがに考えが甘かったです。さっさと行けば良かったです。サビ抜き注文にも対応してくれていたみたいなので、ワサビそこまで得意ではなかったしワガママ言えば良かったです。次回はそうします。
パーティでは、セッションを聴いてくれた人たちや自分のことを知っている人たちといっぱい話せました。Kontributeに関して質問がきたのですが、自分の言語能力が低くてうまく説明が出来ず、走ってMacをかばんから引っ張りだして説明させてもらいました。楽しかったー。
他にも去年のDroidKaigiからお会いしていなかった人たちにも会えたし、本当に楽しかったです。
二日目のセッション
スケジュールをガチガチに決めていなかったので、ふらふらーと気になるセッションに参加していきました。
2/9 10:30~
Moving Forward with JUnit 5
PermissionsDispatcherでコミッターとして仲良くさせてもらっているmarcelschnelleさんのトーク。
始まる前に挨拶をさせてもらいました。
内容はJUnit5のプロジェクト構成からJUnit4との違い、そしてAndroidプロジェクトへの適応(UnitテストとInstrumentテスト)でした。JUnit5はまだまだ後で良いかなーとあんまり詳細を勉強しておらずふわっとした知識しかありませんでした。この発表を聞いてJUnit5のPlatform/Jupiter/Vintageの違いやその相互の関わり方などが明確になりました。
一番衝撃だったのがJUnit5はフルスクラッチで書いているそうなのですが、その理由のうちの一つのCoupling。JUnit4のプロパティ名を変更しただけでJUnit4が使い物にならない状況だったらしい。面白すぎる。もっとお話聞きたかったです。30分が一瞬で終わってしまいました。楽しかった。Thanks, Marcel!
2/9 11:20~
企業ブースにいて、セッション聞いてないです。聴講予定していたセッションがあったのですが、色んな人と話していて、いつの間にか開始時間を結構過ぎていました。参加者と話すの楽しいです。
2/9 12:50~
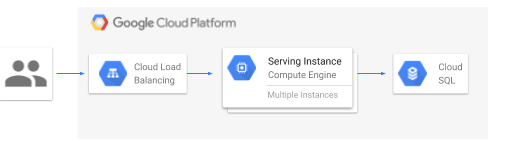
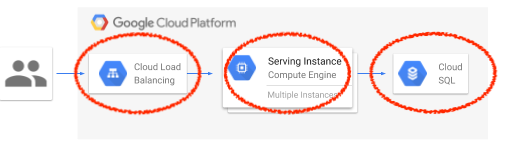
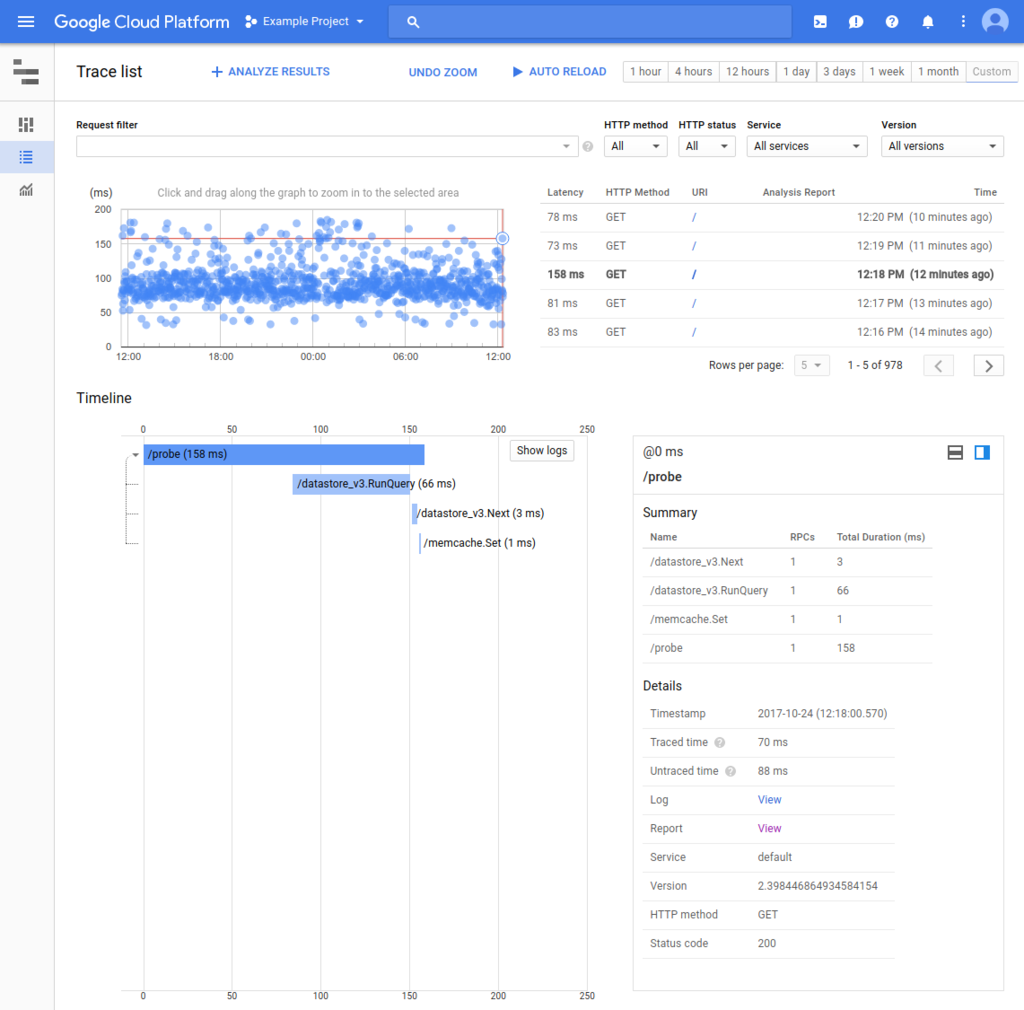
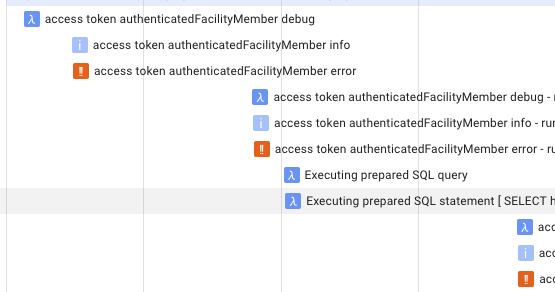
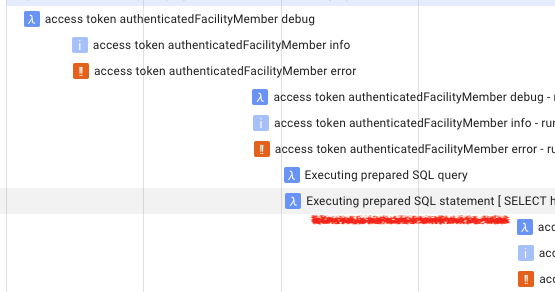
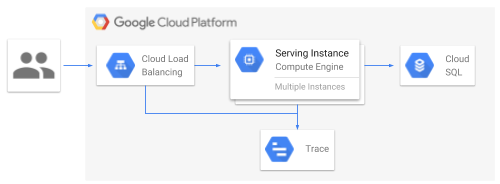
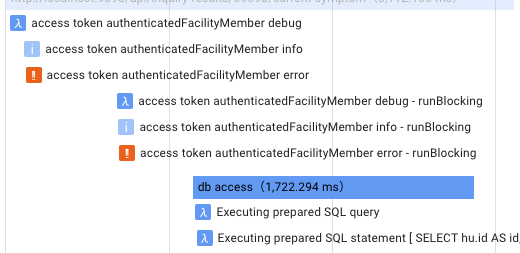
アプリを成長させるためのログ取りとログ解析に必要なこと
cattaka_netさんのセッション。
ログって本当に良い思い出が無くて、住友さんが関わっているアプリではどういう対処をしているのか知りたかったため聴講しました。
簡単にまとめるとログからユーザ全てのアクションが引っ張れるくらいにはしなさいという内容でした。
また、それを成すために全てのアクションなどにもログを出すようにしていました。正直衝撃的でした。
何かうまく無駄を減らしているのかな?と実は考えていたのですが、しっかりと丁寧に積み重ねているようで、何をするにもコツコツが重要だよね。と改めて教えてもらいました。
2/9 14:00~
ここの時間帯も聴きたいセッションが多かったのですが、Twitterで流れてきたAndroid Things codelabがどうしてもやりたくて、参加しました。
でも14:50~のGraphQLは絶対聞かないとまずいという認識だったので、途中で抜けるかーという軽い考えで参加しました。
が、実際はいつから参加しても良いし、特に座学がある訳でもないし、脇道それなければ、20分くらいで終わる簡単な内容でした。
でも、周りにGooglerがいっぱいいるのに、そんな即終わらせてももったいないことしたくないと、脇道に逸れまくって色々質問しまくりました。
結構無茶な質問してたのですが、真摯に対応してもらいました。終わった後に
これもらいました。Raspberry Pi 3持っていないので、どれ買おうかなーと画策してます。
2/9 14:50~
すばらしきGraphQLのSEKAIへようこそ
gfxさんのトーク。
GraphQLはあんまり前提知識がなく、どうやって書くのかなー?と疑問でした。
聴講している人たちもほぼみんなGraphQLを本番投入している人がいなかったようです。
内容としてはGraphQLのしっかりとした説明で、編集エディタとしてGraphiQLの説明があり、そのデモ映像で、おおおお!と思わず声が出ました。
聴講前はIntellijのプラグインとかでもあるのかなー?と思ってたのですが、まさにこれ!というものだったので良かったです。
ちょうど次のタスクでサーバサイドのAPIとか作る予定なので、GraphQLまじでありだな。という印象です。
(残念ながら、クライアントサイド担当じゃないので、gfxさんのRejectKaigiでの発表の方利用します)
2/9 15:40~
gRPCとProtocol Buffersで作る、一味違う通信周り
RPCは以前から使っていて、(RESTにしようかー?って話があったのですが、なぜかずっとRPC+JSONだった)gRPCに興味があった。
Protocol Bufferは以前から把握していたので、その連携方法などなどを知りたく聴講しました。
RESTの向いているケース、RPCの向いているケースなどを実際に使われているサービスなどを踏まえて説明して頂きました。
あんまりAPIをフルスクラッチから作る経験がなく、こういう比較で実は検討していなかったので、詳細を知ることが出来てよかったです。
結構新しい視点でAPI設計を考えられるようになりました。
また、RPC使っているものはアクションを中心に考えられていたので、案外筋が悪いものでもなかったなーと振り返ることが出来ました。
Protocol Bufferとの組み合わせの具体的な実装の説明があり、自分がまさに知りたい点の説明があったので、大満足でした。
一点しまったなーと思ったのが、GraphQLの話の後だったので、悩むネタが増える〜!(歓喜)という点でした。
2/9 16:50~
ARrrrg! The Google AR Android Demo Application deciphered.
ARCoreは今後関わる分野だなーと思ったので、聴講。
この辺りで結構体力が限界で、PCの電池も限界がきていて、後ろの方で聞いていました。
これが失敗で、コードの説明を丁寧にしてくれていたのですが、コードが読めない!
Room6は縦長だったので、出来たら後ろの人にもスライドが見れるようにしてくれたら良かったなーと。
内容はスライドが読めなかったのでなんとも判断できませんでした。また録画で確認したいです。
2/9 17:40~
コードで見るFlutterアプリの実装 (セッションの説明ではQ社になってましたが、大丈夫なのだろうか?)
大ファンのkonifarさんのセッション。
Flutterのことはkonifarさんのつぶやきで知っていて、以前からちょこっと触ってました。iOSアプリがリリースされ、実際に触ってみて衝撃を受けたので、聴講しました。
自分で結構独自でWidget作ってへー動くねー程度だったので、ここまで手厚いGoogleからのサポートがあるのは激アツでは?という印象を受けました。
iOSアプリがあれほどしっかり作れるなら今後日本でKotlin Nativeより流行る可能性ありそうという印象でした。
このトークは初心者向けということもあり、Flutterとりあえず触ってみるかーという方はこのスライド読むだけでとりあえず形には出来そうでした。
あと、トークの最初のほうでがっつり聞いている人の心を掴んでいて、スピーカーとしても勉強させてもらいました。
2/9 18:30~
Gradleプラグインを作って開発効率を改善しよう
GradleプラグインはOSSでのコントリビュートや実際にリリースまでしたことあったんですが、正直本当にこの開発手法で良いのか?とはっきり知りたかったので、DeployGateでGradleプラグインの開発知見が多いだろうtnjさんに色々聞いてみようと聴講しました。特に知りたかったのがdebugger周りでした。
最初いきなり、リリースしたのになんでいるの?と言われてしまい、あー間違ったかー?って思いました。実際、最初のほうGradleプラグインの初歩的な作り方で、あーあーって感じでした。
それで急にtnjさんがこれ""要らないですね。PRお待ちしております!とおっしゃって、
うし!せっかくだしやるかー!ってtnjさんのgithubのアカウント見つけて、repository一覧からたぶんこれだなーっていうrepositoryを見つけ、実際にコード検索してみたら、該当のコードがあったので、fork->clone->branch作成->commit->PR!とやりました。(しっかりと聴いてました)
ちなみに前回のDroidKaigiに引き続き、Kaigi中にPR投げる実績をこれにより解除しました。
で、PR投げるくらいのタイミングでデバッグとかどうしているの?という話になって、自分がどうしても知りたかったdebuggerの使い方を説明がありました。
デバッガの準備2/3のスライドのRemoteのConfigurationを毎回していないのが原因だったようです。
この情報もらえただけでこのトーク聞けたことに大満足です。今までログ吐いて確認ログ吐いて確認と非常に大変だったのでGradleプラグイン開発極力避けてきましたが、おかげで捗りそうです。
また、そこからはGradle Plugin Portal公開までのステップを一歩一歩説明されており、最近リリースするまでやれてなかったので、最新の動向が知ることが出来ました。
その他
セッションと関係ないけど、印象的なイベントリストアップしておきます。
運営の良さ
去年これ呟いていたんですが
しっかり対応されていました。しかも前回ガムテープだったのが、今回はプラスチックカバーになっており、電源タップにも優しい。
あとKotlinConfで良かった点をつぶやいていました。
やってくれたらなーと思ってましたが、全部揃ってました。ただ、自分が登壇したRoom6ではディスプレイがうまく表示されないという問題がありました。
Keynoteにはプレゼンテーションモードにすると動画が同期されず、スクリーンで何が起こっているのかわからない問題があります。
これの対応のため、ディスプレイが欲しかったので、なんとかなりませんか?と無茶なお願いをしたら、別の器具を特別につけてもらいました。
本当に神運営でした。ありがとうございました。(対応してくれた人の名前を聞くの忘れていました。。。)
登壇内容をまとめてもらった
初めて一枚にまとめてもらいました。嬉しかった。
でもこれを見て、Intentionの部分の説明詳細すぎて響かなかったのが良くわかりました。Androidに詳しい人達なので、Android StudioのIntention作り方とかにすれば・・・(あれ?それCfP通らなかったヤツ・・・)
Roman Guyさんと話せた
憧れな人と話せた。
プレパーティーで話しかけようと思ったんだけど、すごい囲まれていて、無理で、アフターパーティーは見つけられず、諦めかけていました。
でもDroidKaigi終わり際にソファーでのんびりされているところを見つけたので、他の人との話に割りいり、強引に話しかけさせてもらいました。
KotlinConfで登壇したこと、Kotlinのデータサイエンスへの展望、kotlin-mathの将来について話しました。
せっかくだから今の話、issue上げてよ。と言われたので、時間作ってあげてみたいです。
Kontributorsと会えた
色んなKontributorsと会えました。
すごい前から会ってみたいなーと思っていたtommykwさんにもようやく会えました。(KotlinConfにも参加してたのにお会い出来なかった。。。)
自分のトークに関しても直接色々感想を教えてくれました。嬉しかった。
KontributorsでCode Labとかやります?という話が出来ました。15人くらい集めて一気にみんなでKontributeとかしたい。Kotlin Developers Conference Japanでチャンスあればぜひ!